Webes felületi elemgyűjtemény
Gondosan összeállított Figma stílus és média könyvtár, komponens alapú webes elemekkel felturbózva.

Webes felületi elemgyűjtemény
Gondosan összeállított Figma stílus és média könyvtár, komponens alapú webes elemekkel felturbózva.

Webes felületi elemgyűjtemény
Gondosan összeállított Figma stílus és média könyvtár, komponens alapú webes elemekkel felturbózva.

Elsőként, mi az a felületi elemgyűjtemény?
Első hallásra talán idegennek tűnhet, az is lehet, hogy nem. Az érthetőség kedvéért elmagyarázom. Gondosan összeállított tervezői rendszeralapokat tartalmazó Figma fájlt kapsz, melyben a webes felületek tervezéséhez elengedhetetlen stílusokat és komponenseket találod meg, azonnal bevethető formában.
Elsőként, mi az a felületi elemgyűjtemény?
Első hallásra talán idegennek tűnhet, az is lehet, hogy nem. Az érthetőség kedvéért elmagyarázom. Gondosan összeállított tervezői rendszeralapokat tartalmazó Figma fájlt kapsz, melyben a webes felületek tervezéséhez elengedhetetlen stílusokat és komponenseket találod meg, azonnal bevethető formában.
Elsőként, mi az a felületi elemgyűjtemény?
Első hallásra talán idegennek tűnhet, az is lehet, hogy nem. Az érthetőség kedvéért elmagyarázom. Gondosan összeállított tervezői rendszeralapokat tartalmazó Figma fájlt kapsz, melyben a webes felületek tervezéséhez elengedhetetlen stílusokat és komponenseket találod meg, azonnal bevethető formában.
Aki biztosra megy, stílusokban és komponensekben gondolkodik
Adj korlátlan lehetőséget a webes projektjeidhez és szerezz behozhatatlan előnyt. Na de mégis mire számíts a fájlban?
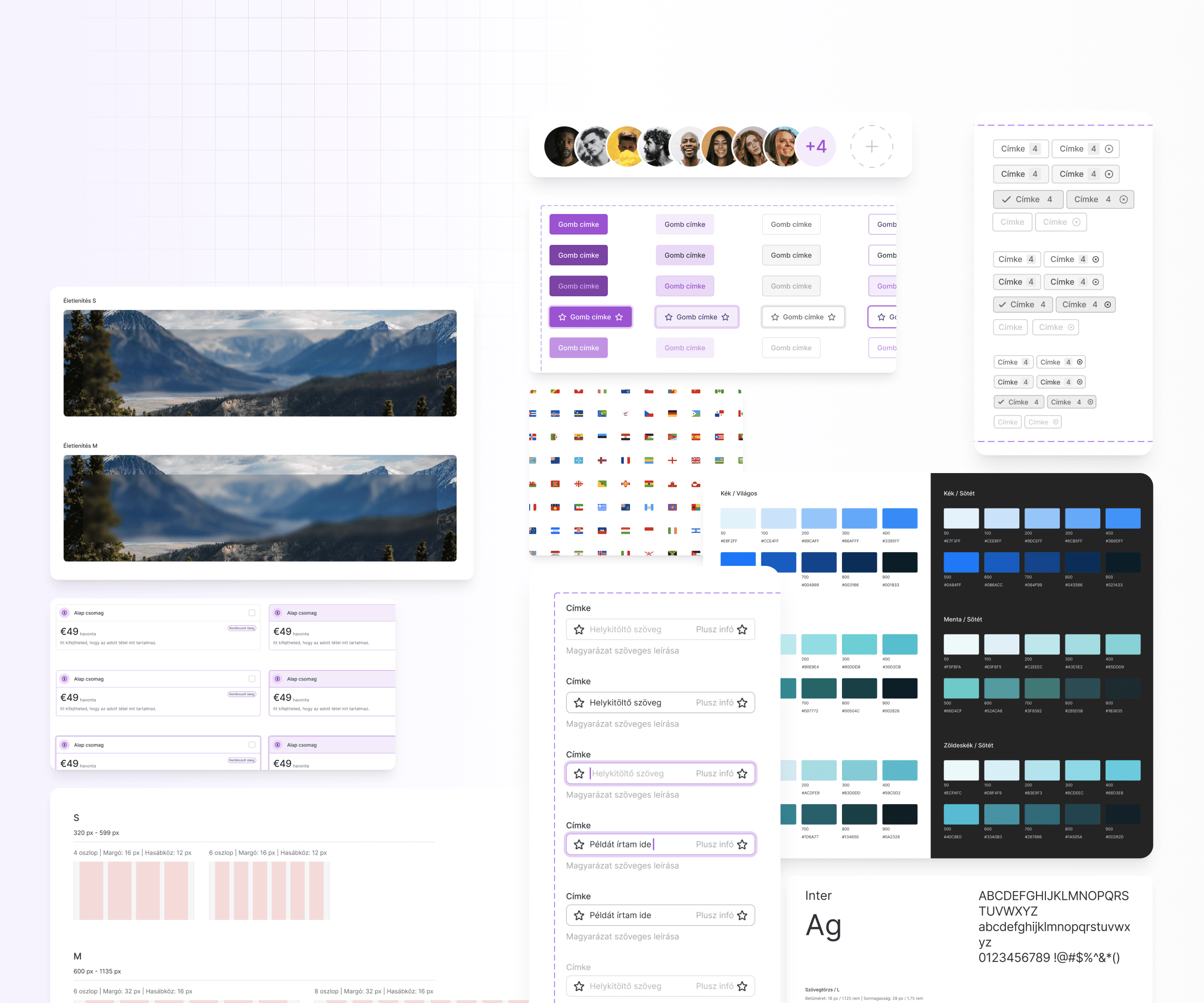
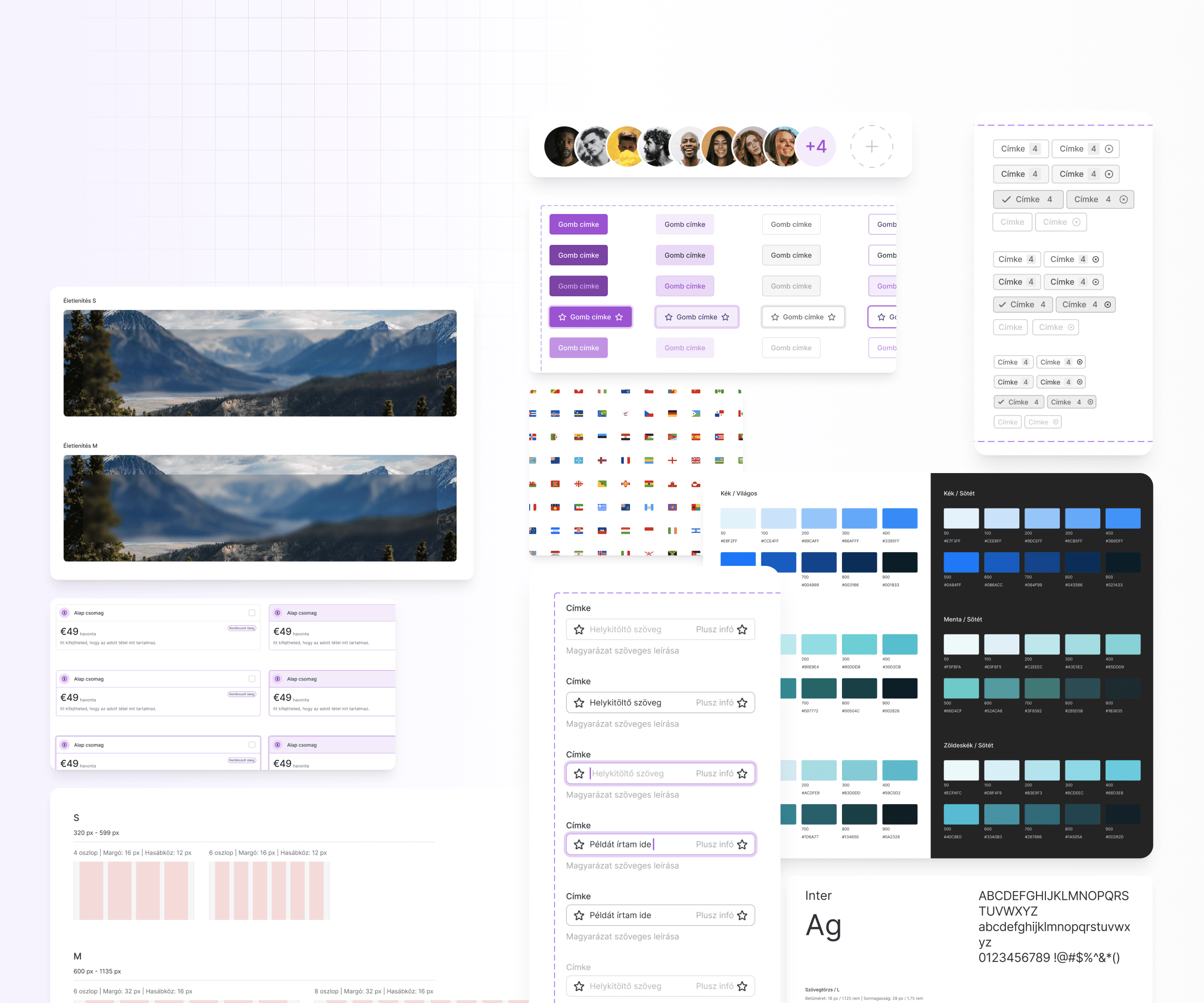
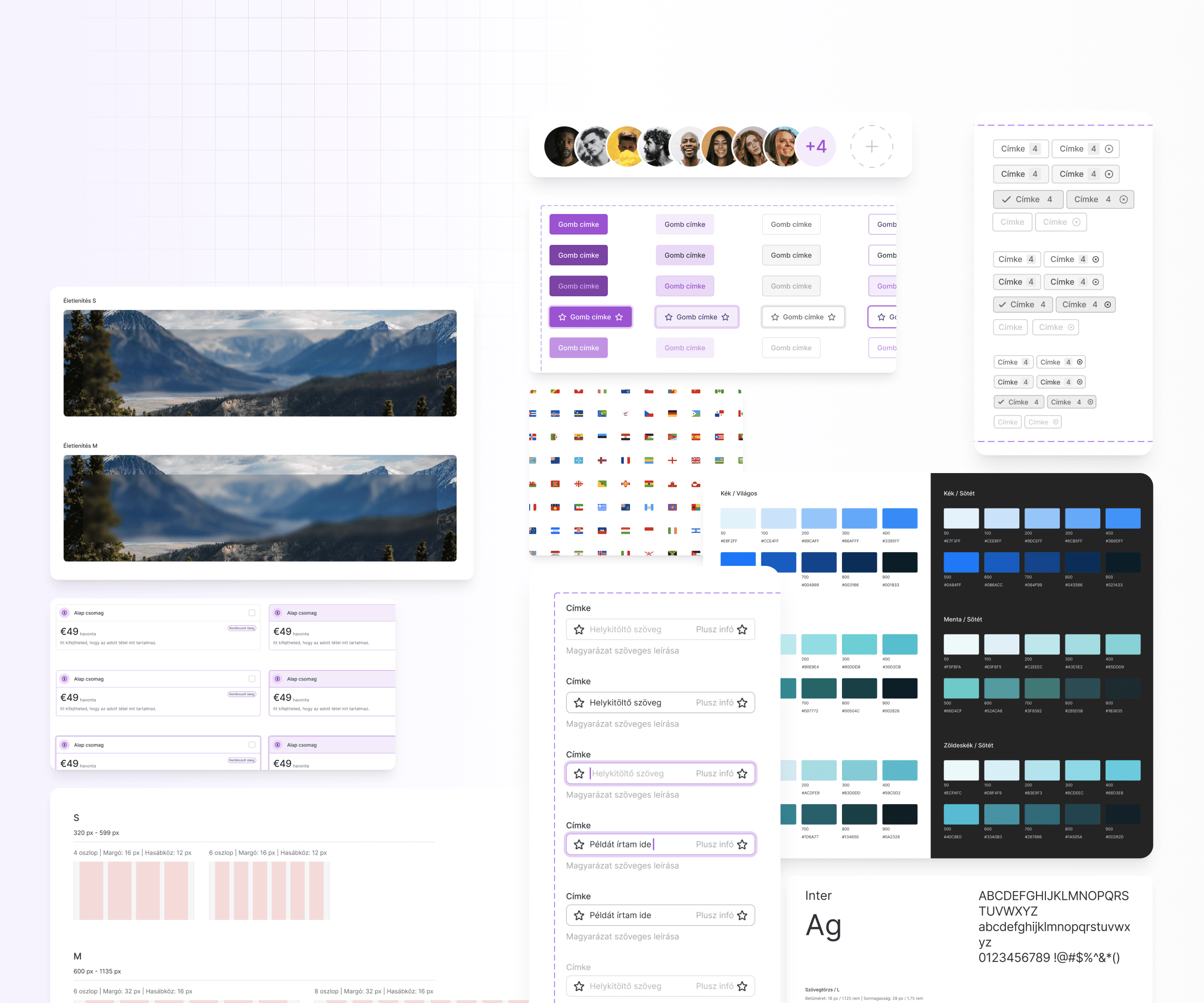
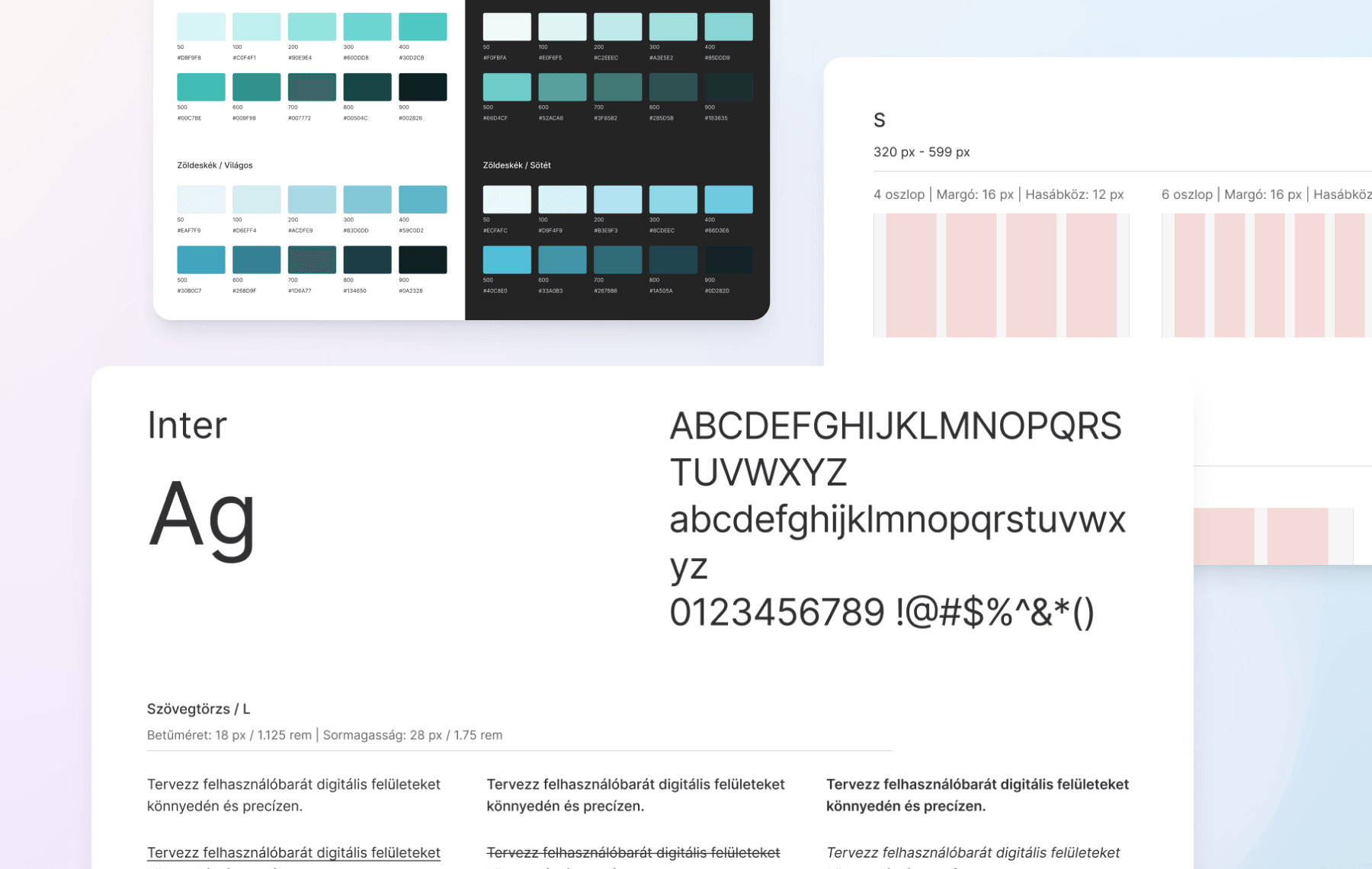
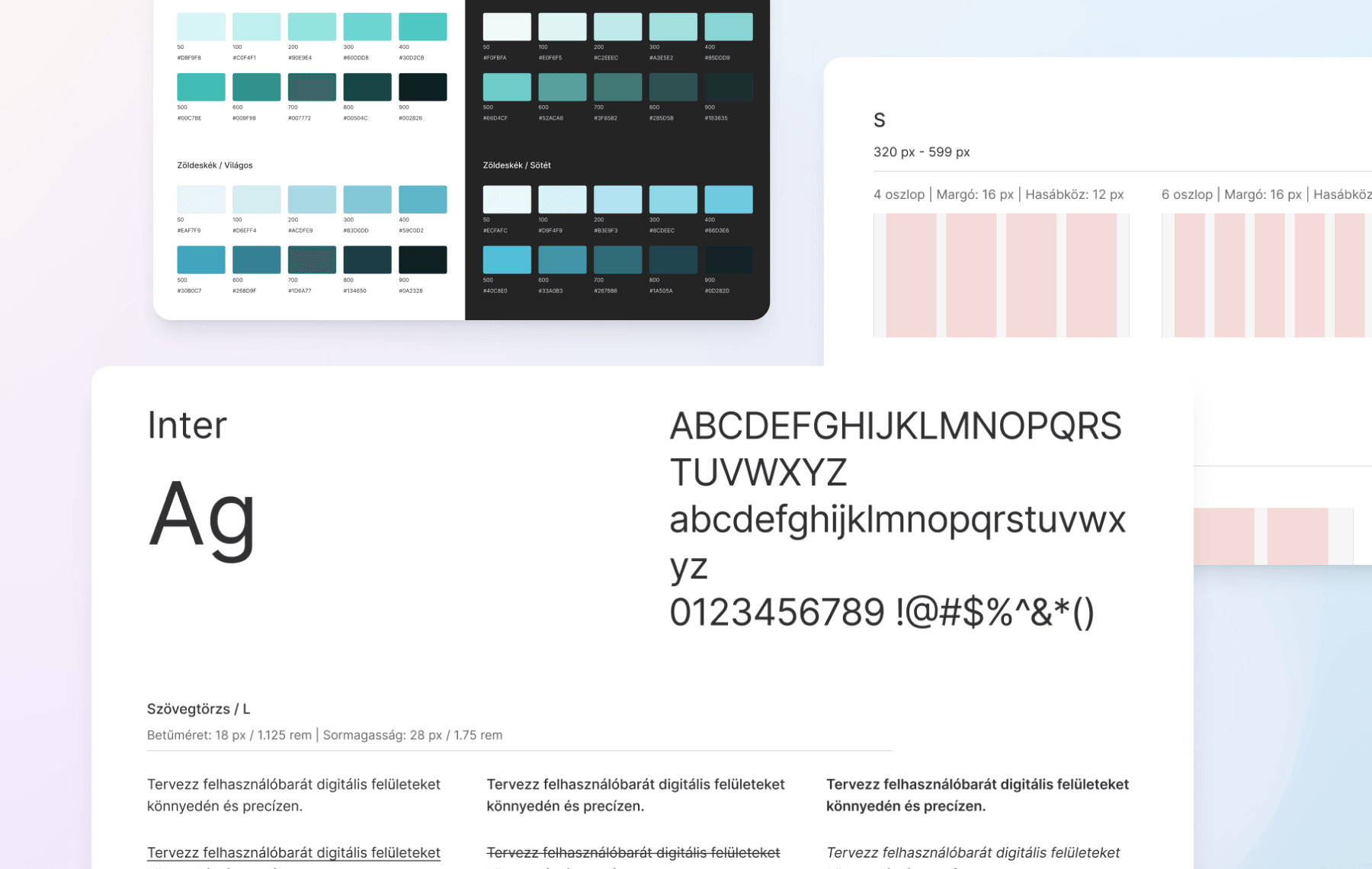
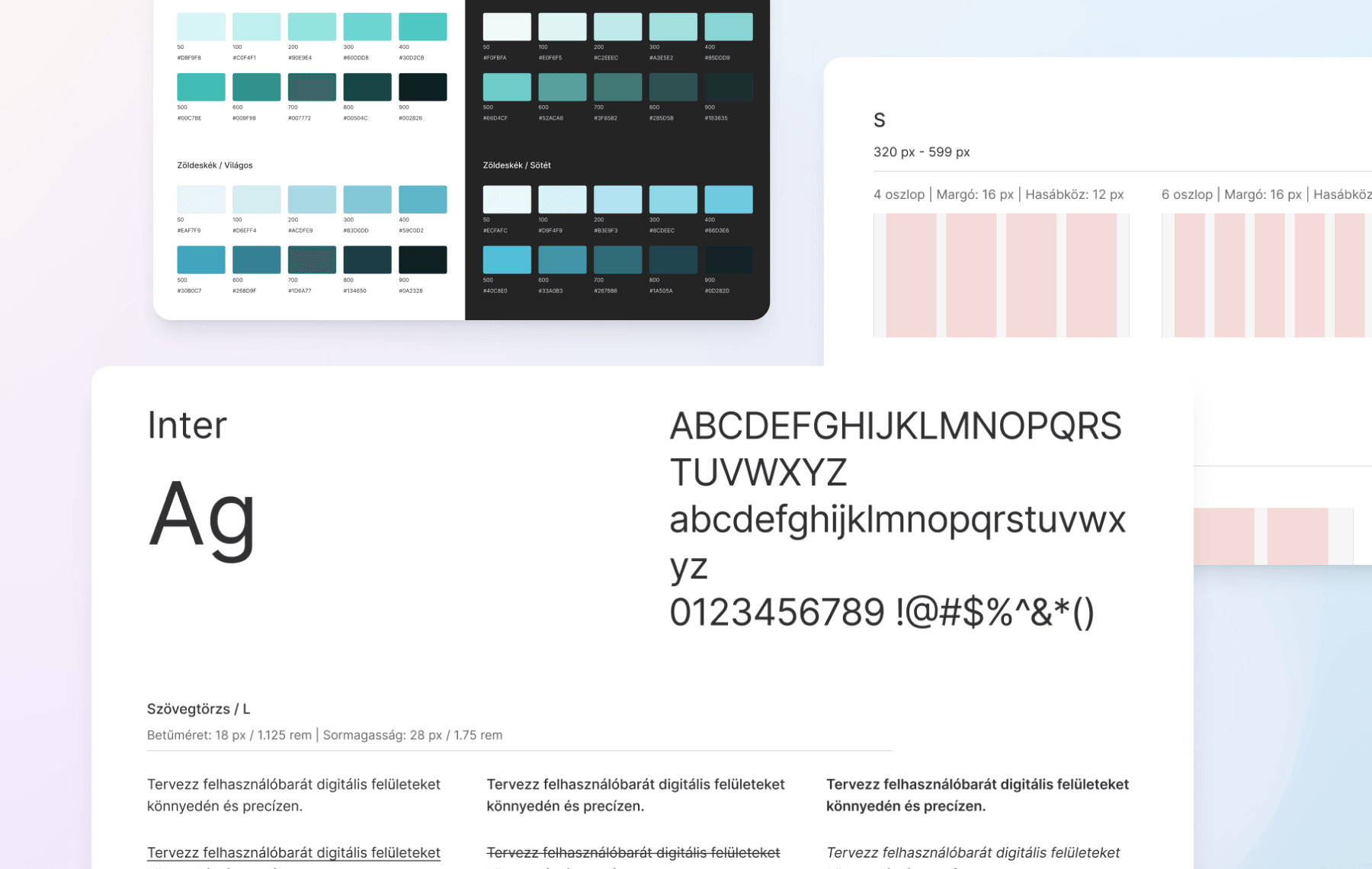
Tipográfia, színpaletta & rácsszerkezet
Árnyékok magabiztos használatával nem csak esztétikailag lesz ütősebb egy felület, sokat segítenek a funkcionalitás javításában is. Az ikonok, logók, profilok és egyéb média elemek pedig az életszerűségben és sokszínűségben lesznek partnereid munkáid során.

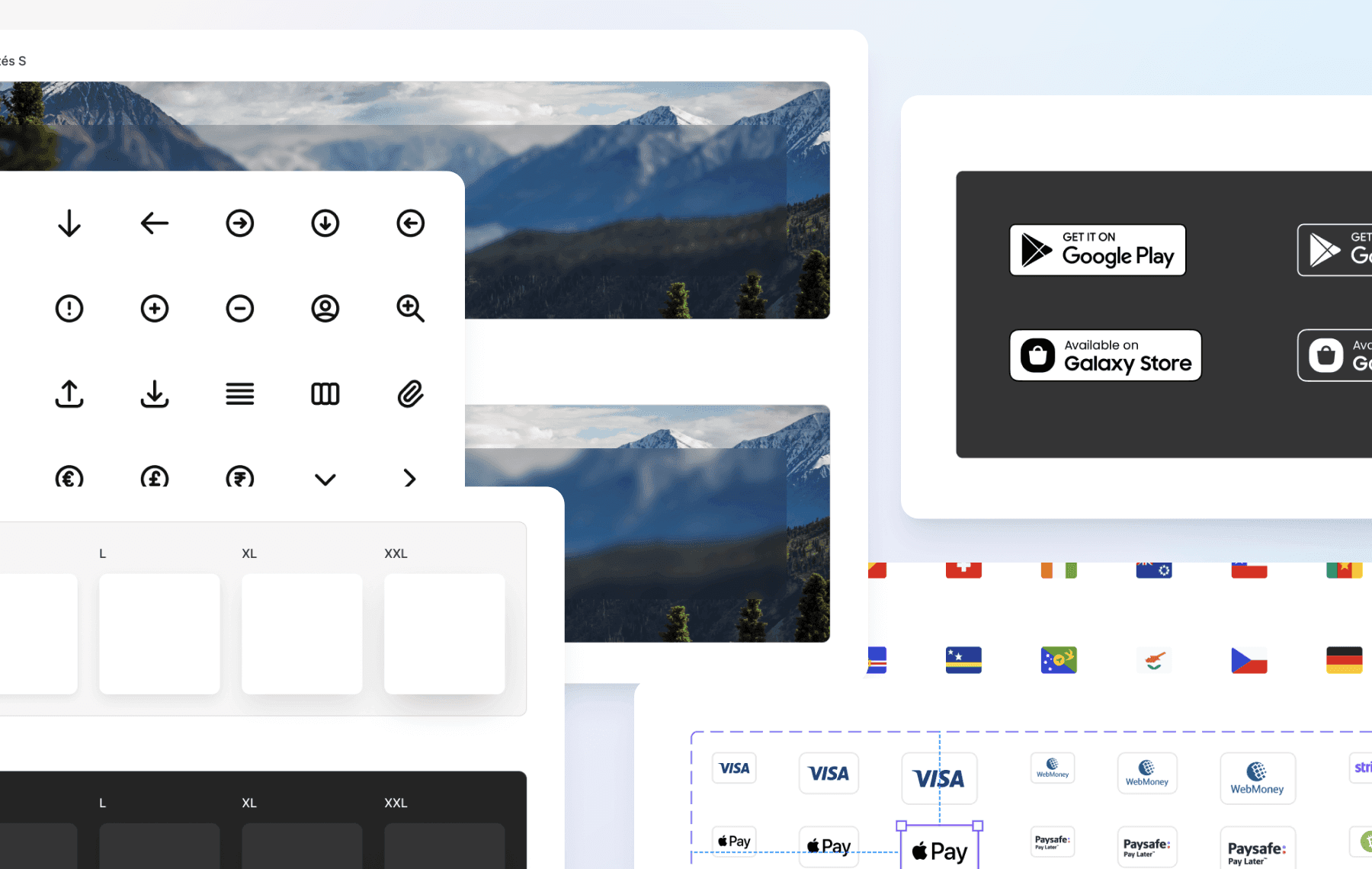
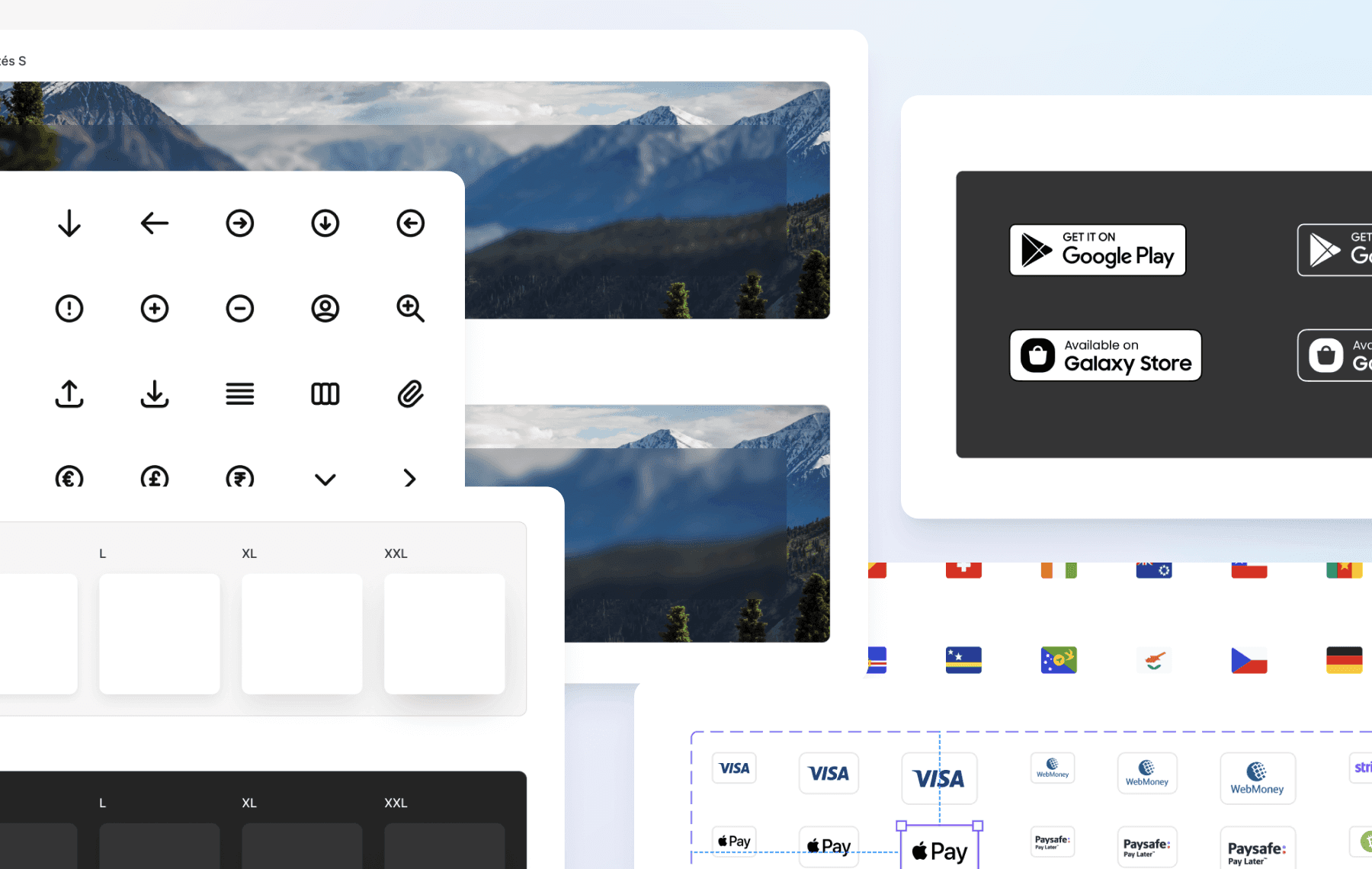
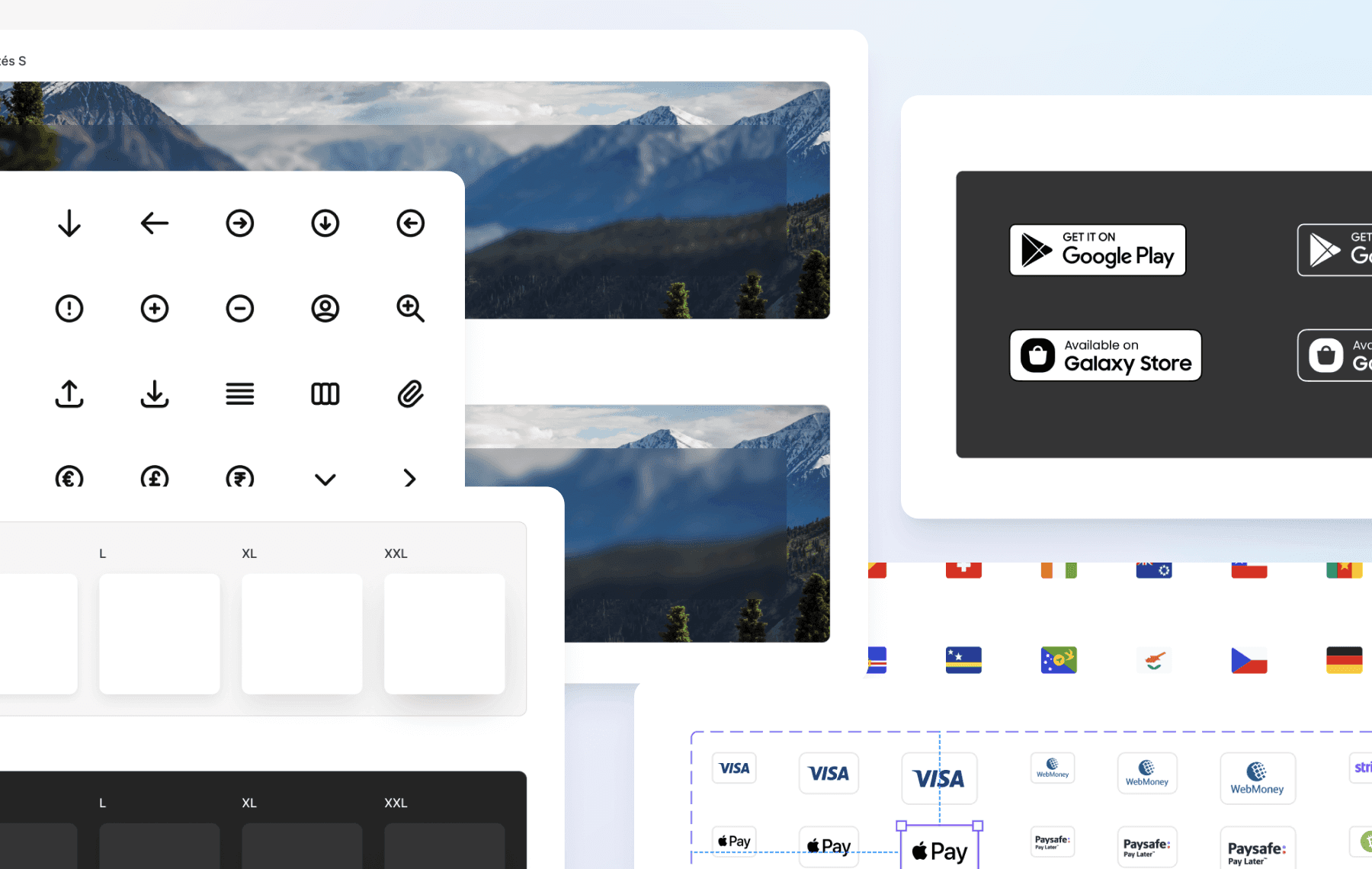
Stílushatások & grafikai elemek
Árnyékok magabiztos használatával nem csak esztétikailag lesz ütősebb egy felület, sokat segítenek a funkcionalitás javításában is. Az ikonok, logók, profilok és egyéb média elemek pedig az életszerűségben és sokszínűségben lesznek partnereid munkáid során.

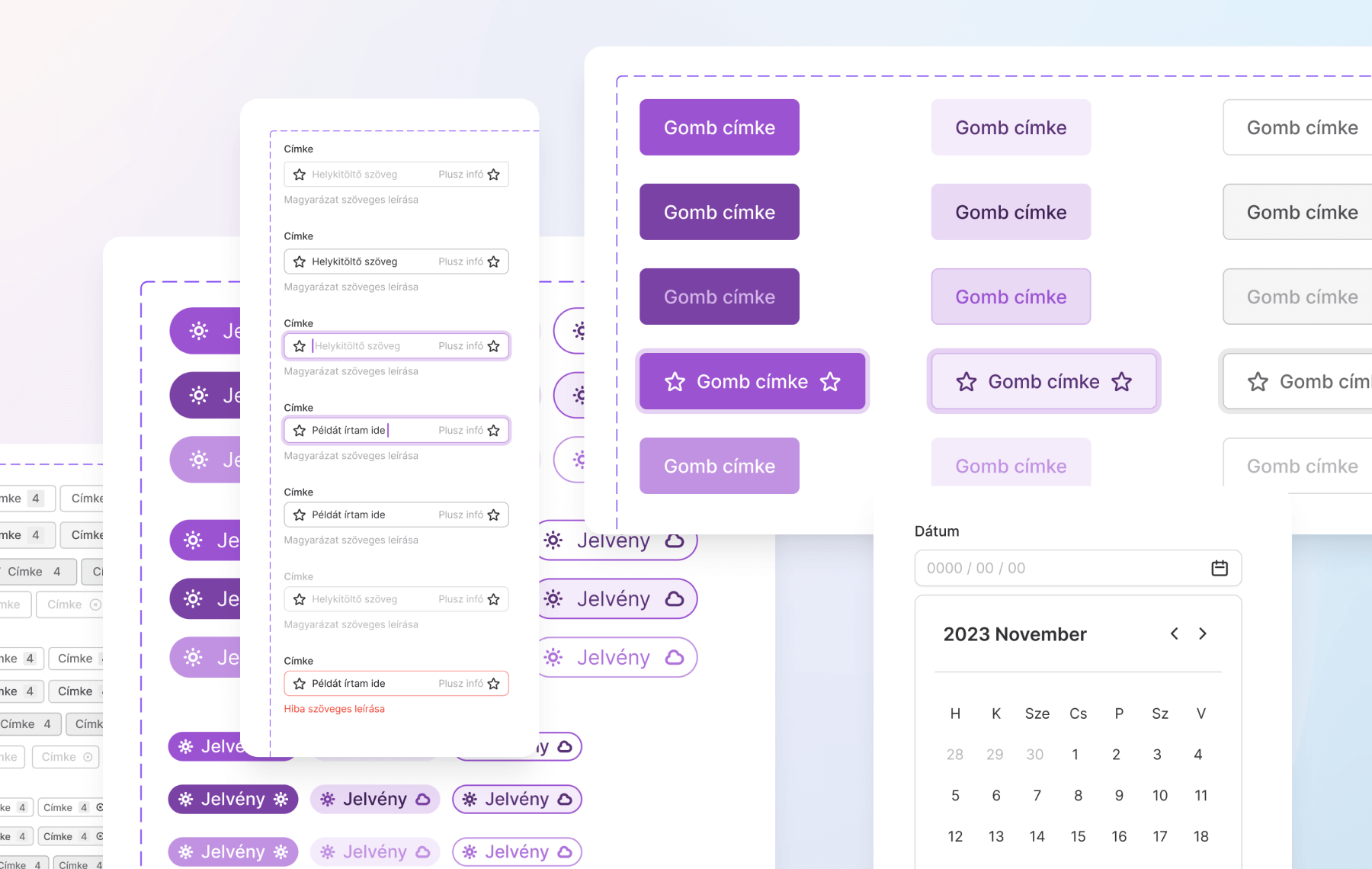
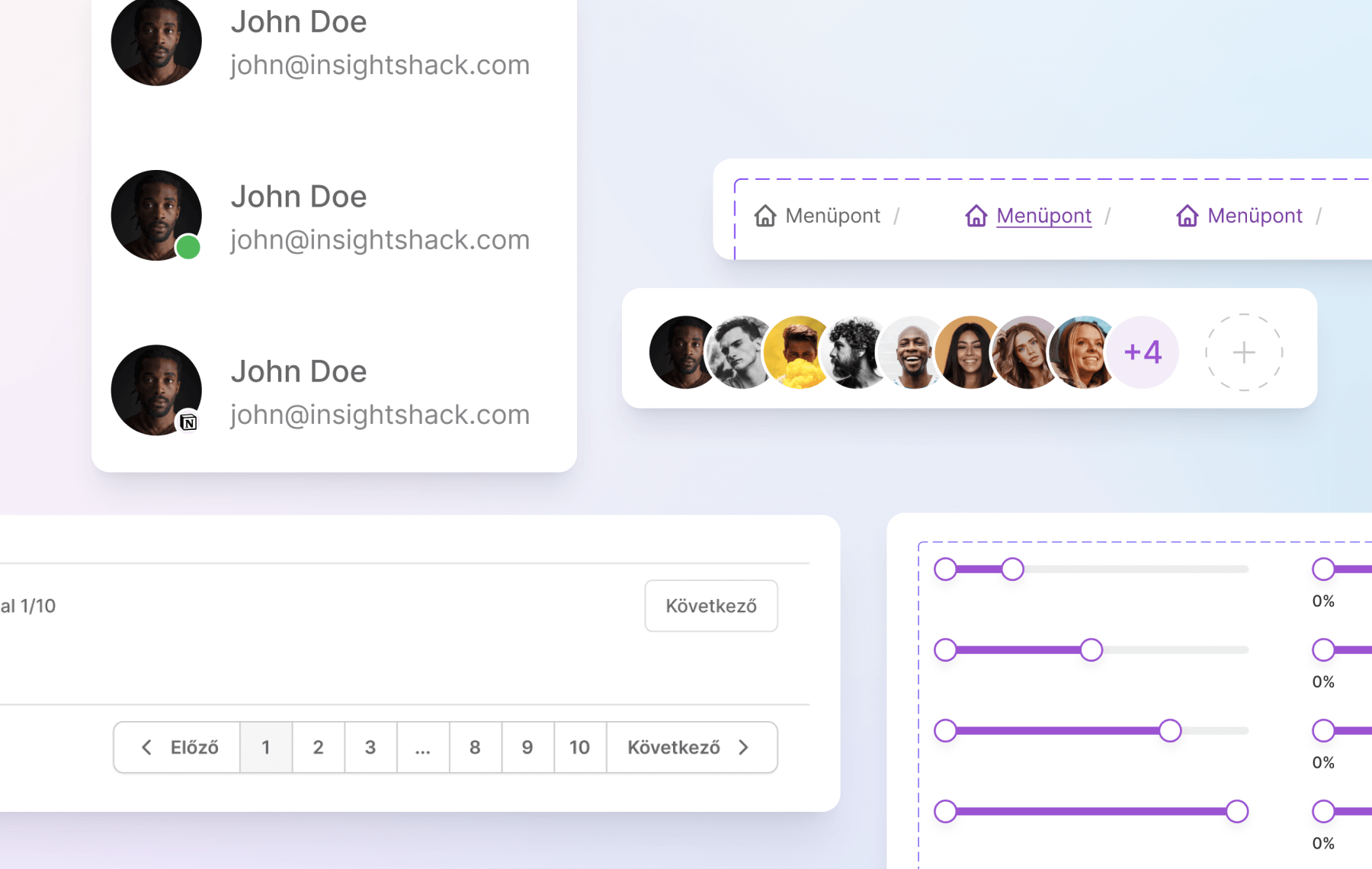
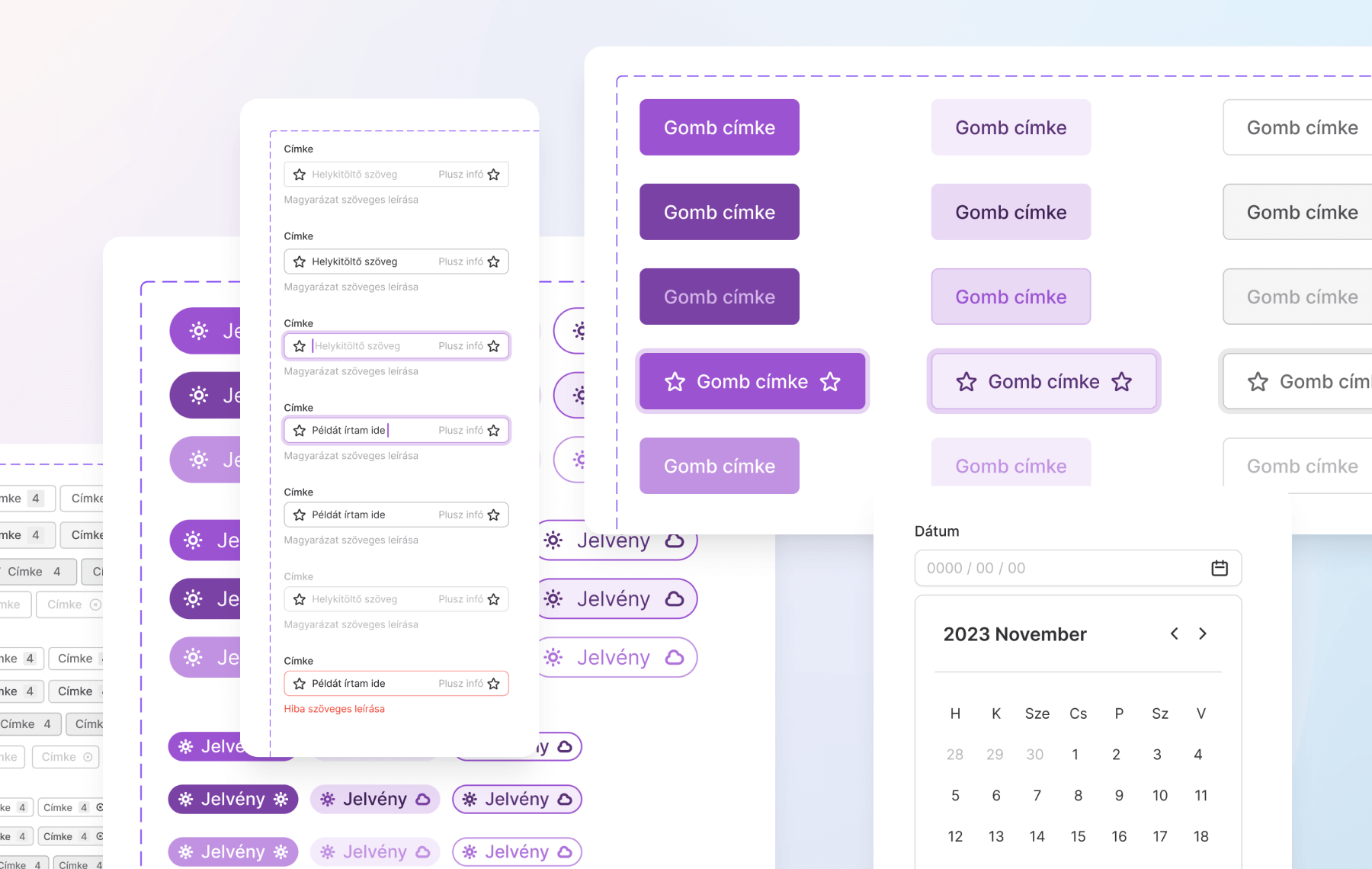
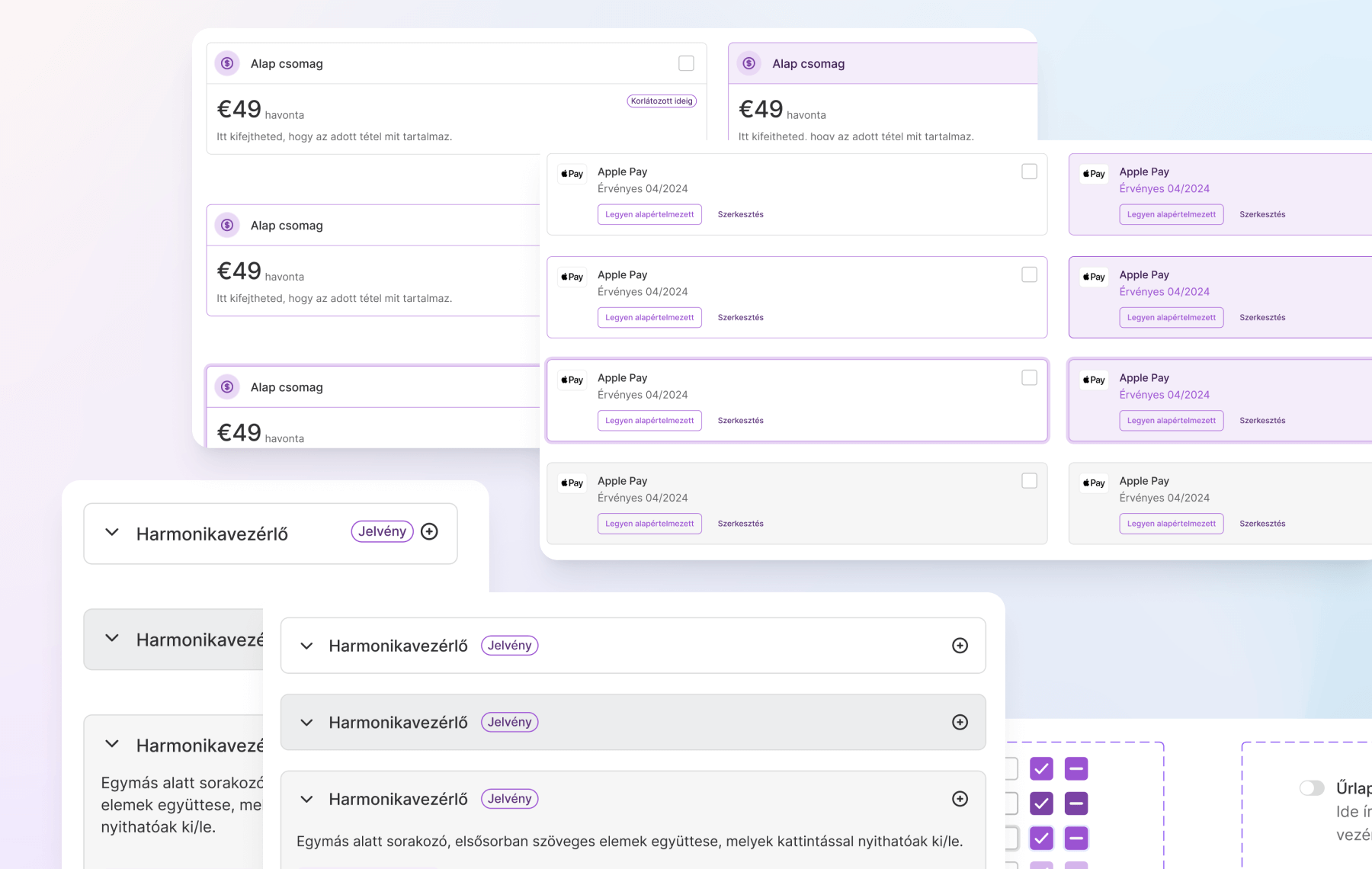
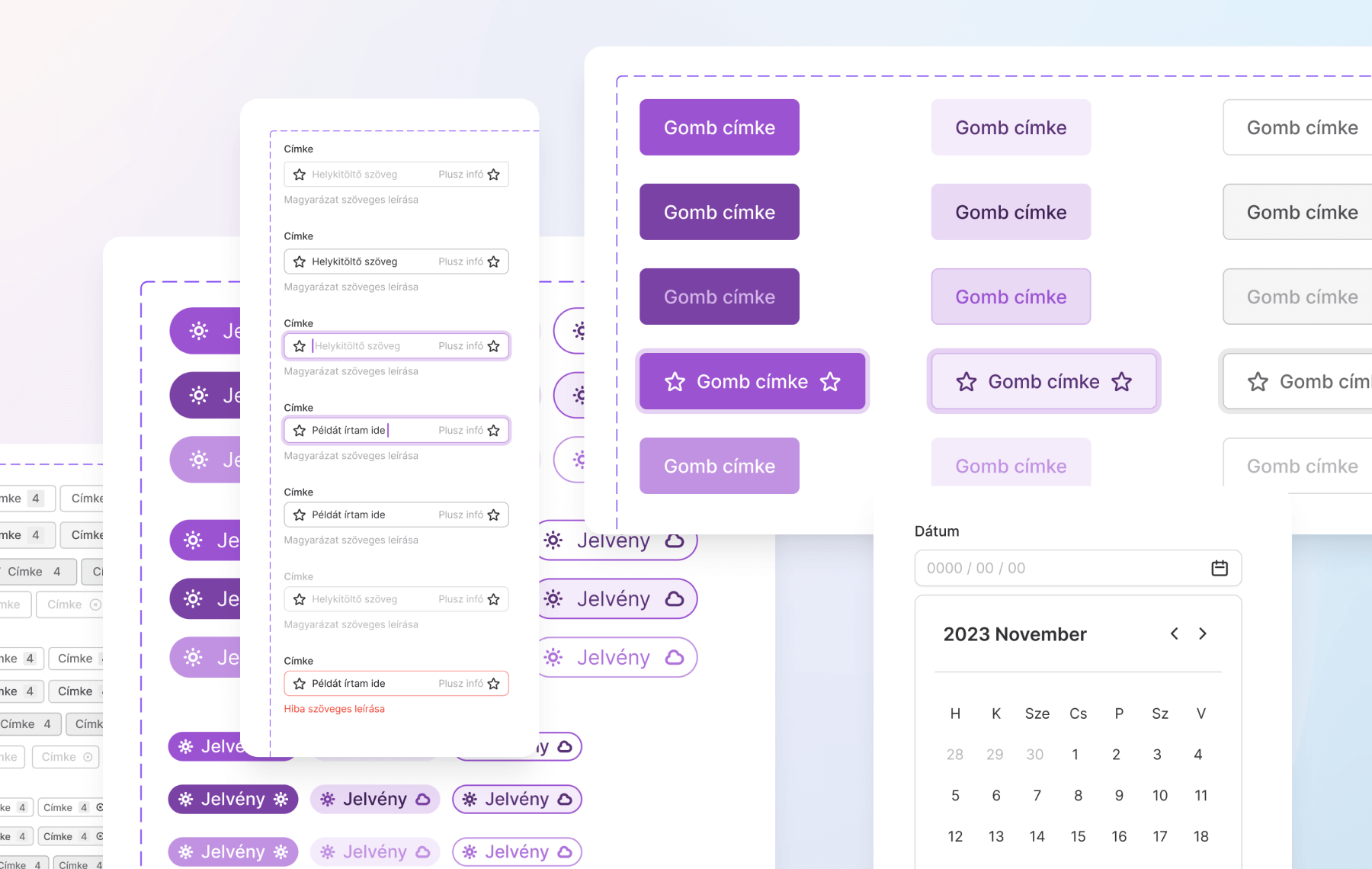
Beviteli mező, legördülő elemek, dátumválasztó & gomb
A beviteli mezők lehetővé teszik a felhasználók számára, hogy szöveget rögzítsenek egy adott felületen. A legördülő lista több akcióelem együttese, listába rendezve. A gombok a felhasználók által végrehajtható műveleteket jelzik.

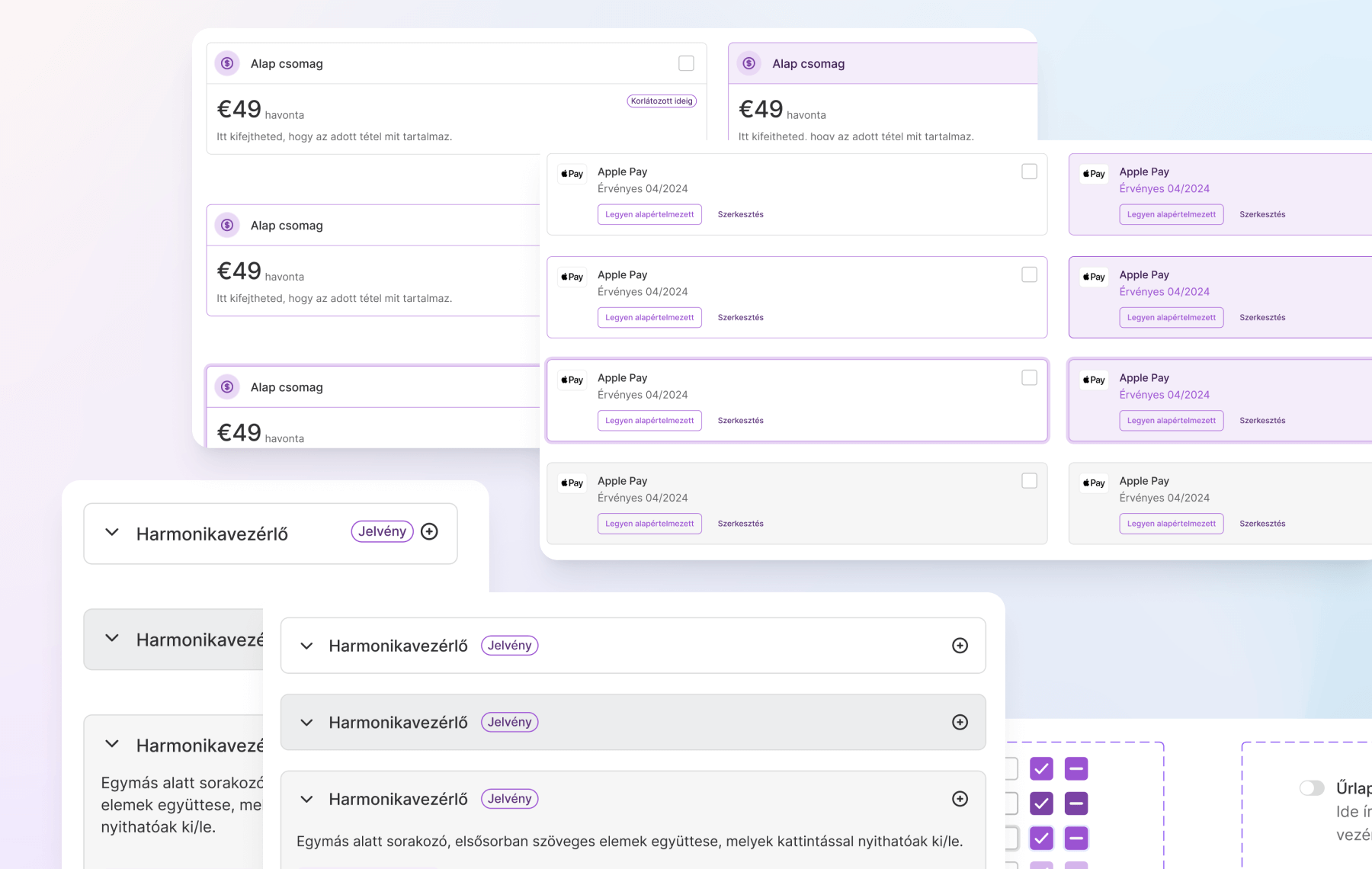
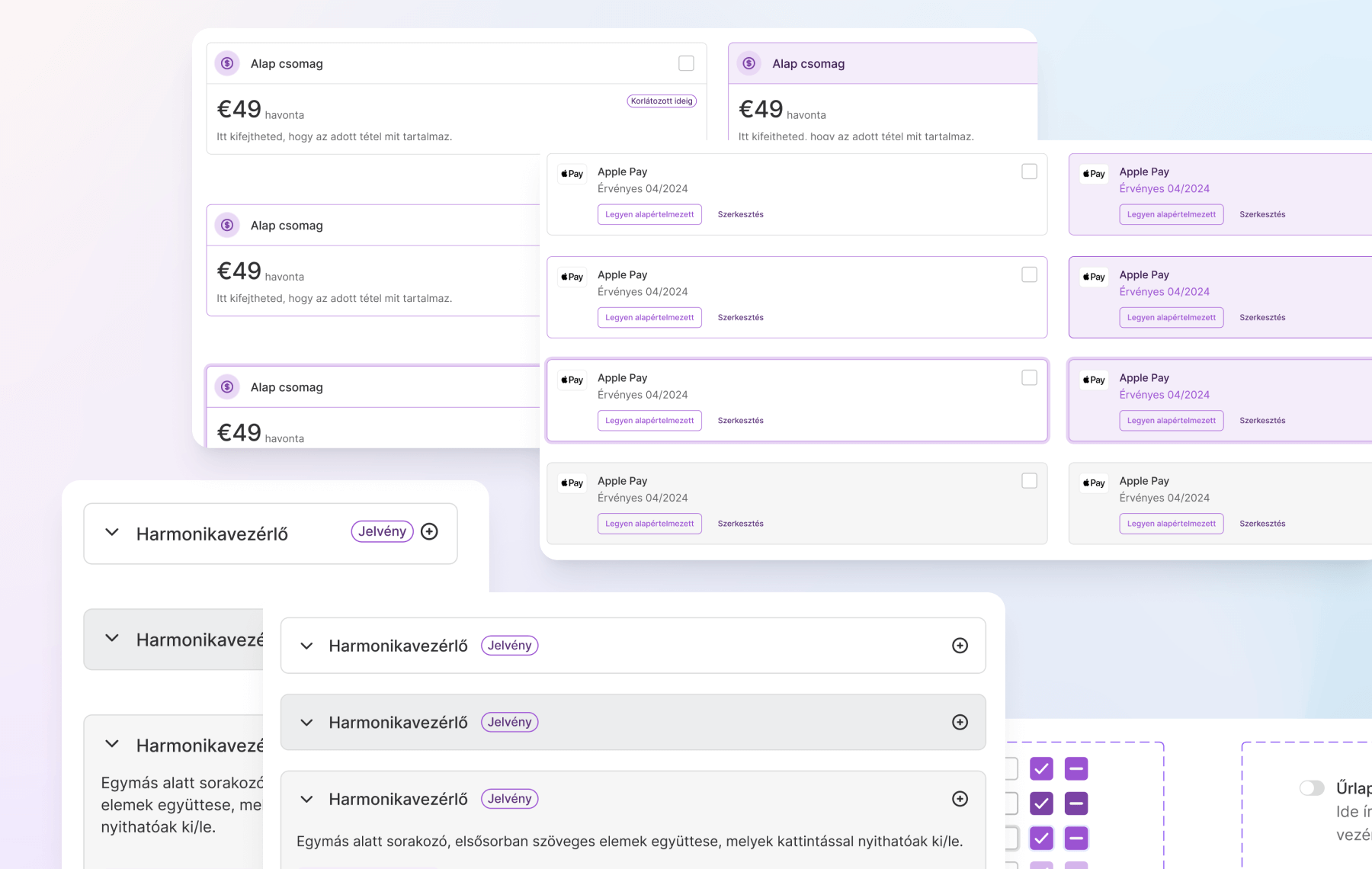
Űrlap-vezérlőelemek & vezérlőelem csoportok
A jelvények segítenek kiemelni a fontos információkat, például az értesítéseket vagy az új és olvasatlan üzeneteket. A címkék kompakt elemek, melyek lehetővé teszik a tartalmak közötti szűrést és művelet indítást.

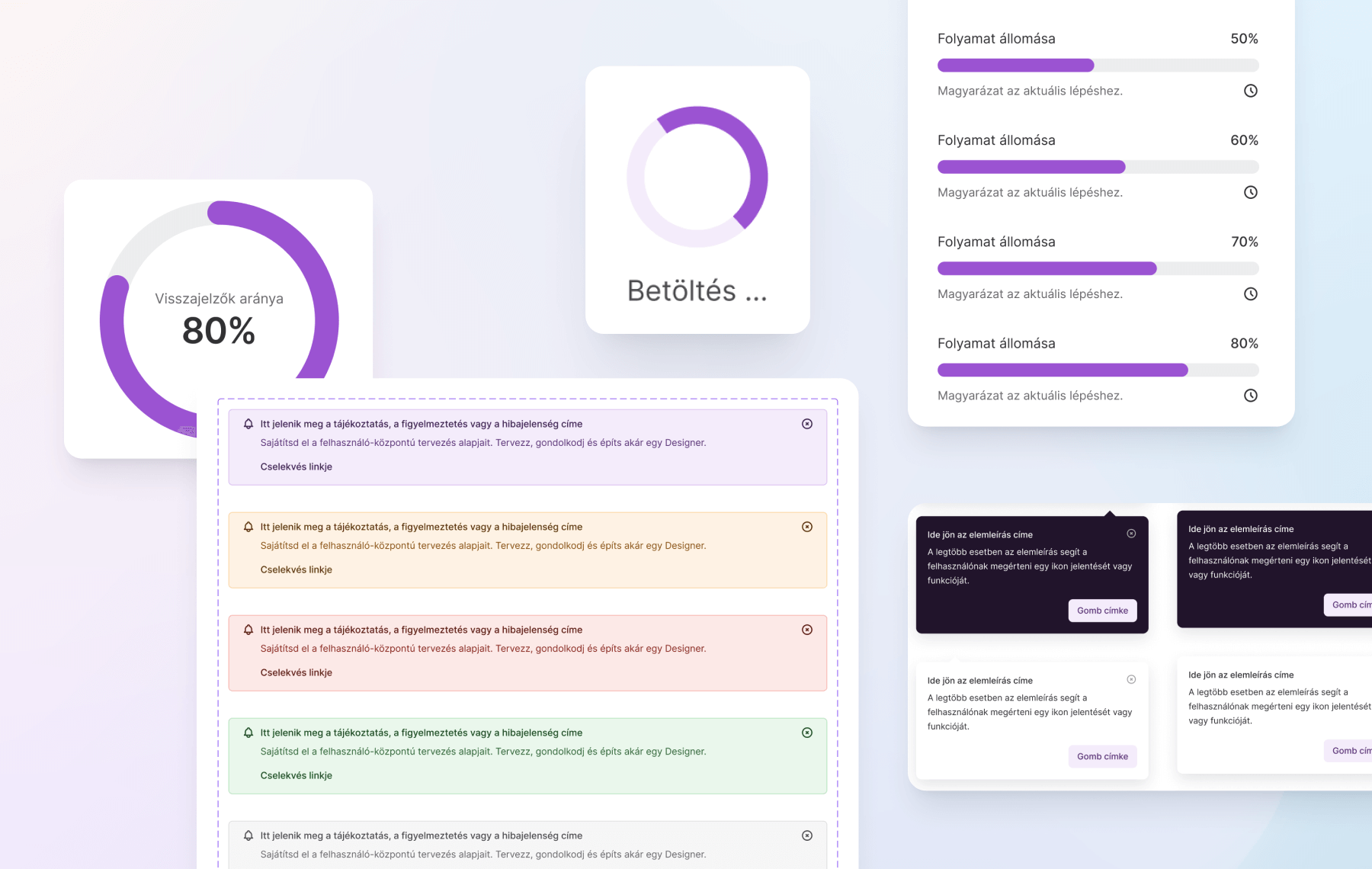
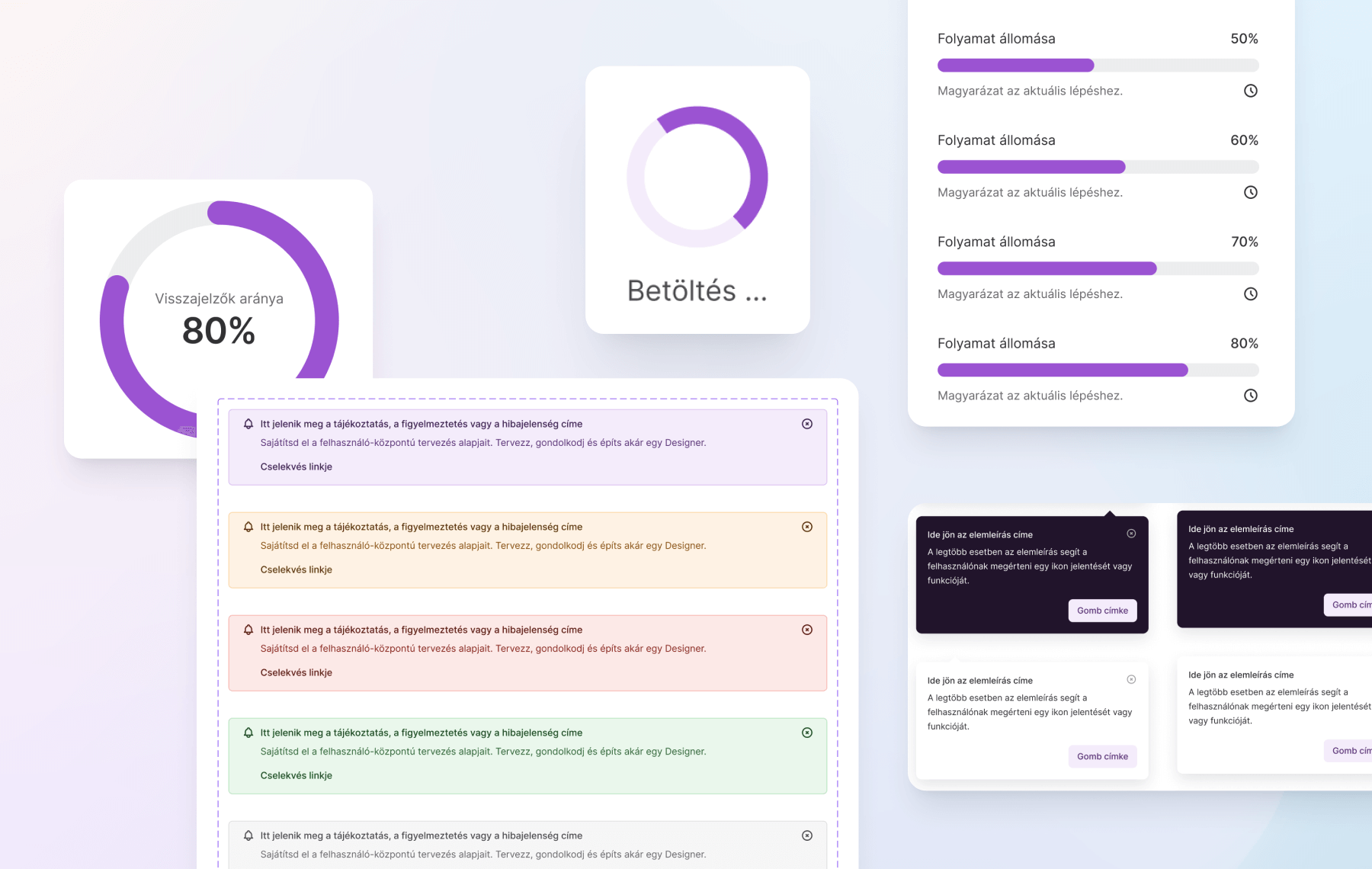
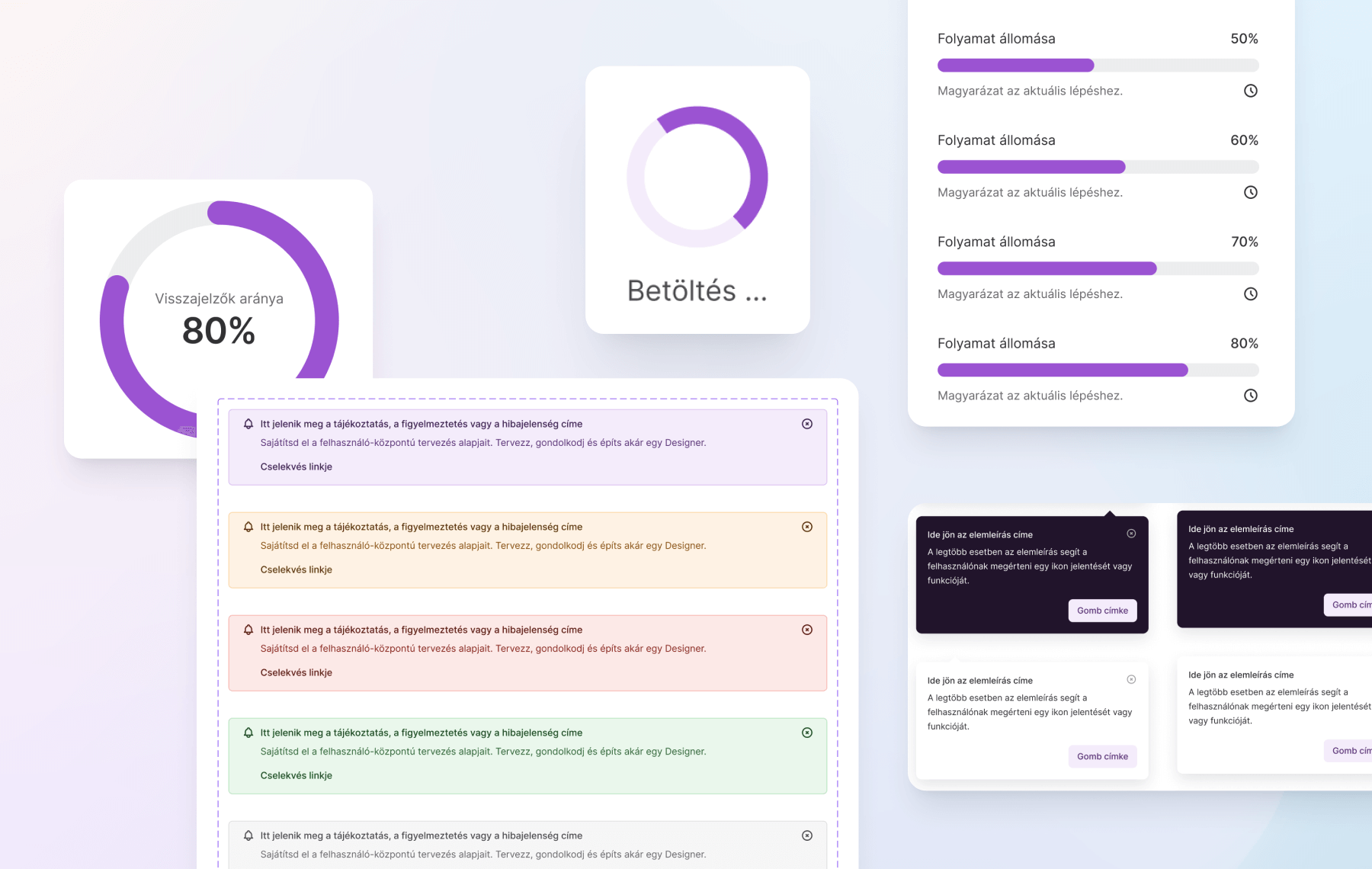
Elemleírás, értesítések & folyamatjelző
Meghatározott felületi elemek leírására vagy azonosítására szolgáló “súgó”. A legtöbb esetben az elemleírás segít a felhasználónak megérteni egy ikon jelentését vagy funkcióját.

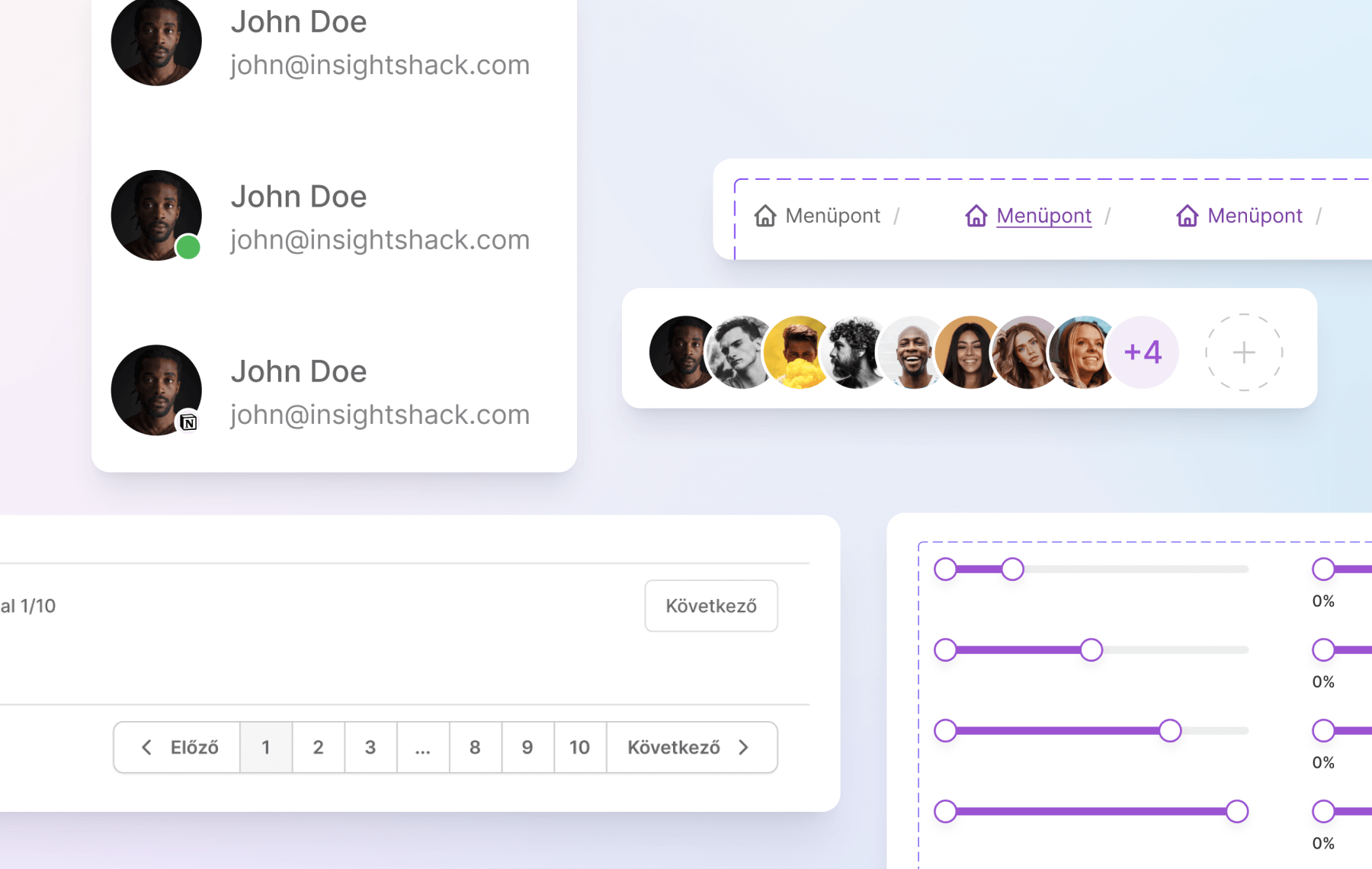
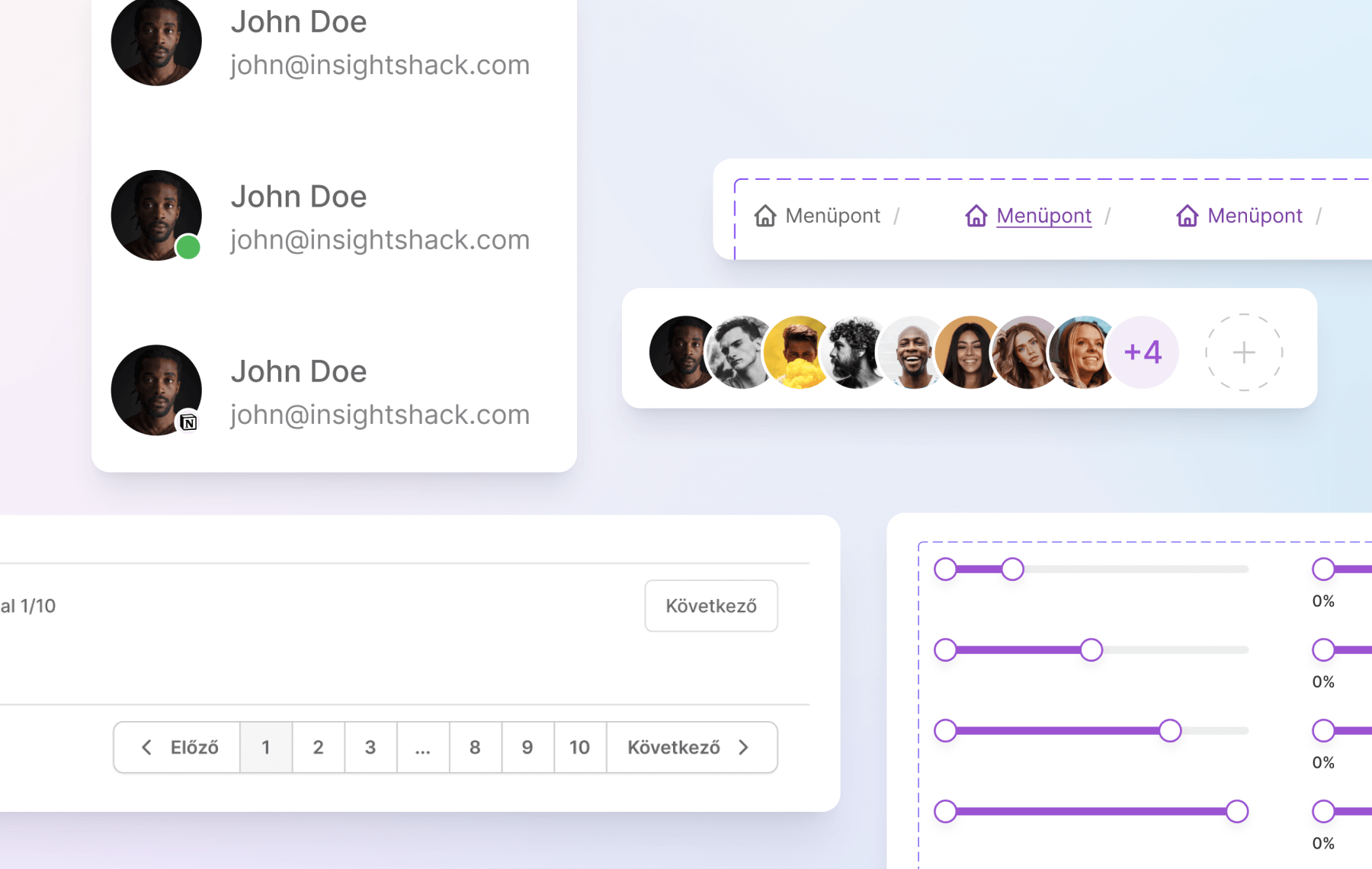
Csúszka, lapozás & morzsamenü
Lehetővé teszi egy adatpont kezdő- és végpontjának megadását. Dinamikus szűrésekhez kifejezetten hasznos megoldás. A lapozás lehetővé teszi a felhasználók számára a bővebb tartalmak közötti lapozást és az aktuálisan megtekintett oldal jelzését, míg a morzsamenü olyan navigációs elem, mely a felhasználó helyzetét mutatja a weboldalon.

Tipográfia, színpaletta & rácsszerkezet
Árnyékok magabiztos használatával nem csak esztétikailag lesz ütősebb egy felület, sokat segítenek a funkcionalitás javításában is. Az ikonok, logók, profilok és egyéb média elemek pedig az életszerűségben és sokszínűségben lesznek partnereid munkáid során.

Stílushatások & grafikai elemek
Árnyékok magabiztos használatával nem csak esztétikailag lesz ütősebb egy felület, sokat segítenek a funkcionalitás javításában is. Az ikonok, logók, profilok és egyéb média elemek pedig az életszerűségben és sokszínűségben lesznek partnereid munkáid során.

Beviteli mező, legördülő elemek, dátumválasztó & gomb
A beviteli mezők lehetővé teszik a felhasználók számára, hogy szöveget rögzítsenek egy adott felületen. A legördülő lista több akcióelem együttese, listába rendezve. A gombok a felhasználók által végrehajtható műveleteket jelzik.

Űrlap-vezérlőelemek & vezérlőelem csoportok
A jelvények segítenek kiemelni a fontos információkat, például az értesítéseket vagy az új és olvasatlan üzeneteket. A címkék kompakt elemek, melyek lehetővé teszik a tartalmak közötti szűrést és művelet indítást.

Elemleírás, értesítések & folyamatjelző
Meghatározott felületi elemek leírására vagy azonosítására szolgáló “súgó”. A legtöbb esetben az elemleírás segít a felhasználónak megérteni egy ikon jelentését vagy funkcióját.

Csúszka, lapozás & morzsamenü
Lehetővé teszi egy adatpont kezdő- és végpontjának megadását. Dinamikus szűrésekhez kifejezetten hasznos megoldás. A lapozás lehetővé teszi a felhasználók számára a bővebb tartalmak közötti lapozást és az aktuálisan megtekintett oldal jelzését, míg a morzsamenü olyan navigációs elem, mely a felhasználó helyzetét mutatja a weboldalon.

Tipográfia, színpaletta & rácsszerkezet
Árnyékok magabiztos használatával nem csak esztétikailag lesz ütősebb egy felület, sokat segítenek a funkcionalitás javításában is. Az ikonok, logók, profilok és egyéb média elemek pedig az életszerűségben és sokszínűségben lesznek partnereid munkáid során.

Stílushatások & grafikai elemek
Árnyékok magabiztos használatával nem csak esztétikailag lesz ütősebb egy felület, sokat segítenek a funkcionalitás javításában is. Az ikonok, logók, profilok és egyéb média elemek pedig az életszerűségben és sokszínűségben lesznek partnereid munkáid során.

Beviteli mező, legördülő elemek, dátumválasztó & gomb
A beviteli mezők lehetővé teszik a felhasználók számára, hogy szöveget rögzítsenek egy adott felületen. A legördülő lista több akcióelem együttese, listába rendezve. A gombok a felhasználók által végrehajtható műveleteket jelzik.

Űrlap-vezérlőelemek & vezérlőelem csoportok
A jelvények segítenek kiemelni a fontos információkat, például az értesítéseket vagy az új és olvasatlan üzeneteket. A címkék kompakt elemek, melyek lehetővé teszik a tartalmak közötti szűrést és művelet indítást.

Elemleírás, értesítések & folyamatjelző
Meghatározott felületi elemek leírására vagy azonosítására szolgáló “súgó”. A legtöbb esetben az elemleírás segít a felhasználónak megérteni egy ikon jelentését vagy funkcióját.

Csúszka, lapozás & morzsamenü
Lehetővé teszi egy adatpont kezdő- és végpontjának megadását. Dinamikus szűrésekhez kifejezetten hasznos megoldás. A lapozás lehetővé teszi a felhasználók számára a bővebb tartalmak közötti lapozást és az aktuálisan megtekintett oldal jelzését, míg a morzsamenü olyan navigációs elem, mely a felhasználó helyzetét mutatja a weboldalon.

Egyszerűség és nagyszerűség egyetlen csomagban
Tapasztald meg a webes felületek új dimenzióját egyetlen, minden igényt kielégítő csomaggal! Könnyen használható és azonnal alkalmazható megoldásaimmal időt és energiát takaríthatsz meg.
Webes felületi elemgyűjtemény
Gondosan összeállított Figma stílus és média könyvtár, komponens alapú webes elemekkel felturbózva.
Figma fájl
Stílusok
Grafikai elemek
Komponensek
Örökös hozzáférés és frissítések
Részletes dokumentáció
Elérhető a(z)
Studio & Hub
tagok számára. Csatlakozz hozzánk te is!
Webes felületi elemgyűjtemény
Gondosan összeállított Figma stílus és média könyvtár, komponens alapú webes elemekkel felturbózva.
Figma fájl
Stílusok
Grafikai elemek
Komponensek
Örökös hozzáférés és frissítések
Részletes dokumentáció
Elérhető a(z)
Studio & Hub
tagok számára. Csatlakozz hozzánk te is!
Webes felületi elemgyűjtemény
Gondosan összeállított Figma stílus és média könyvtár, komponens alapú webes elemekkel felturbózva.
Figma fájl
Stílusok
Grafikai elemek
Komponensek
Örökös hozzáférés és frissítések
Részletes dokumentáció
Elérhető a(z)
Studio & Hub
tagok számára. Csatlakozz hozzánk te is!
Ne csak nézd, ahogy mások építkeznek. Gyűjtsd be te is azokat a pillanatokat, melyek segítenek tisztábban látni és bátrabban lépni.
InsightShack. Minden jog fenntartva. © 2025
Ne csak nézd, ahogy mások építkeznek. Gyűjtsd be te is azokat a pillanatokat, melyek segítenek tisztábban látni és bátrabban lépni.
InsightShack. Minden jog fenntartva. © 2025
Ne csak nézd, ahogy mások építkeznek. Gyűjtsd be te is azokat a pillanatokat, melyek segítenek tisztábban látni és bátrabban lépni.
InsightShack. Minden jog fenntartva. © 2025