Webes felületi sablonkészlet
Stílus, média, elem és szekció könyvtár. Egy komplett tervezői rendszer, mely kifejezetten a Figma alkalmazáshoz készült. Szekciók, oldalak, komponensek és grafikai elemek.

Webes felületi sablonkészlet
Stílus, média, elem és szekció könyvtár. Egy komplett tervezői rendszer, mely kifejezetten a Figma alkalmazáshoz készült. Szekciók, oldalak, komponensek és grafikai elemek.

Webes felületi sablonkészlet
Stílus, média, elem és szekció könyvtár. Egy komplett tervezői rendszer, mely kifejezetten a Figma alkalmazáshoz készült. Szekciók, oldalak, komponensek és grafikai elemek.

Mi az, hogy tervezői rendszer?
Egy strukturált, egységes megközelítés a webes stílusok, elemek és komponensek, valamint szekciók kezelésére. Használata lehetővé teszi a tervezők és fejlesztők számára, hogy egységesen és hatékonyan dolgozzanak együtt, elősegítve a konzisztens tervezést és a gyorsabb fejlesztést.
Mi az, hogy tervezői rendszer?
Egy strukturált, egységes megközelítés a webes stílusok, elemek és komponensek, valamint szekciók kezelésére. Használata lehetővé teszi a tervezők és fejlesztők számára, hogy egységesen és hatékonyan dolgozzanak együtt, elősegítve a konzisztens tervezést és a gyorsabb fejlesztést.
Mi az, hogy tervezői rendszer?
Egy strukturált, egységes megközelítés a webes stílusok, elemek és komponensek, valamint szekciók kezelésére. Használata lehetővé teszi a tervezők és fejlesztők számára, hogy egységesen és hatékonyan dolgozzanak együtt, elősegítve a konzisztens tervezést és a gyorsabb fejlesztést.
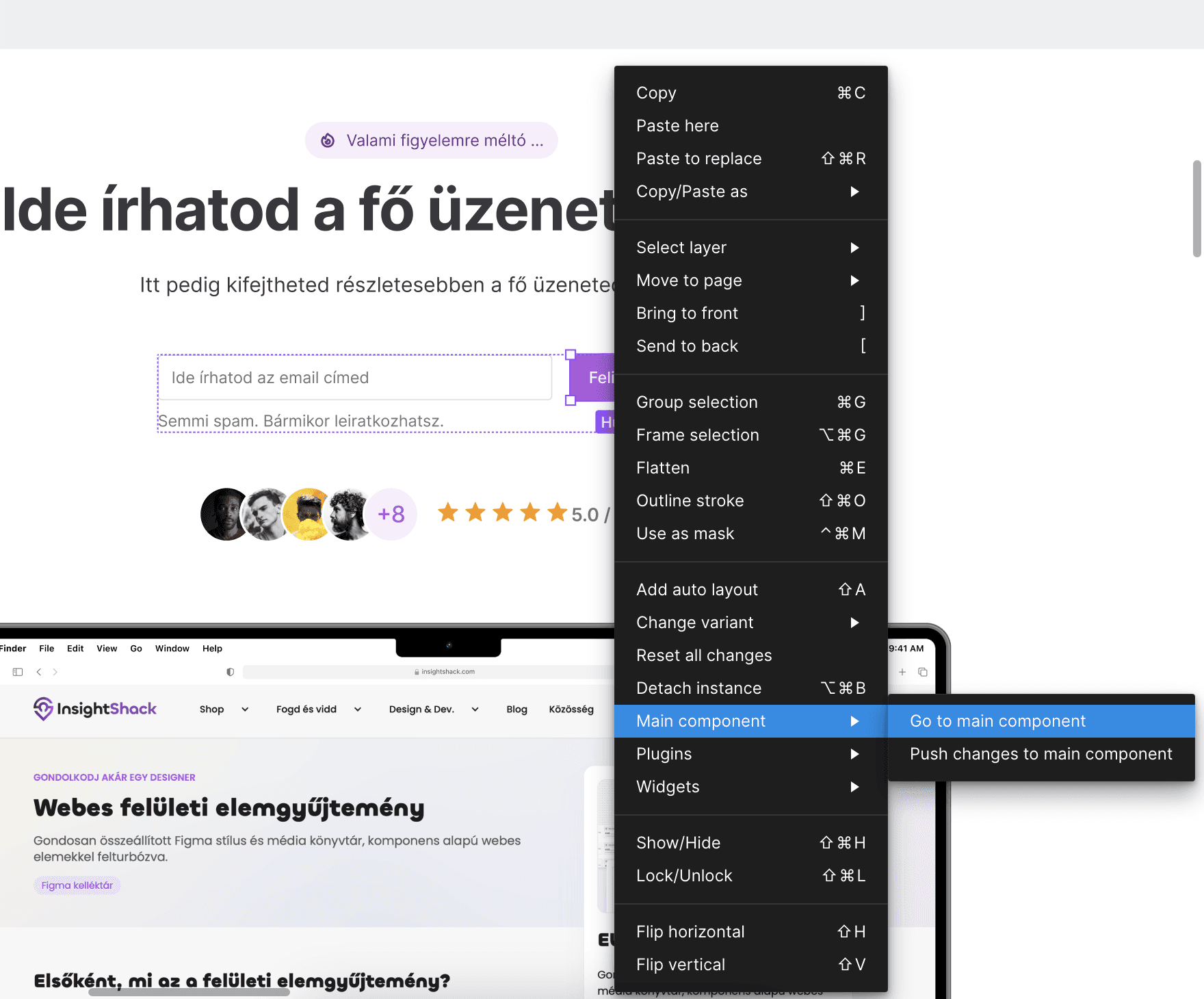
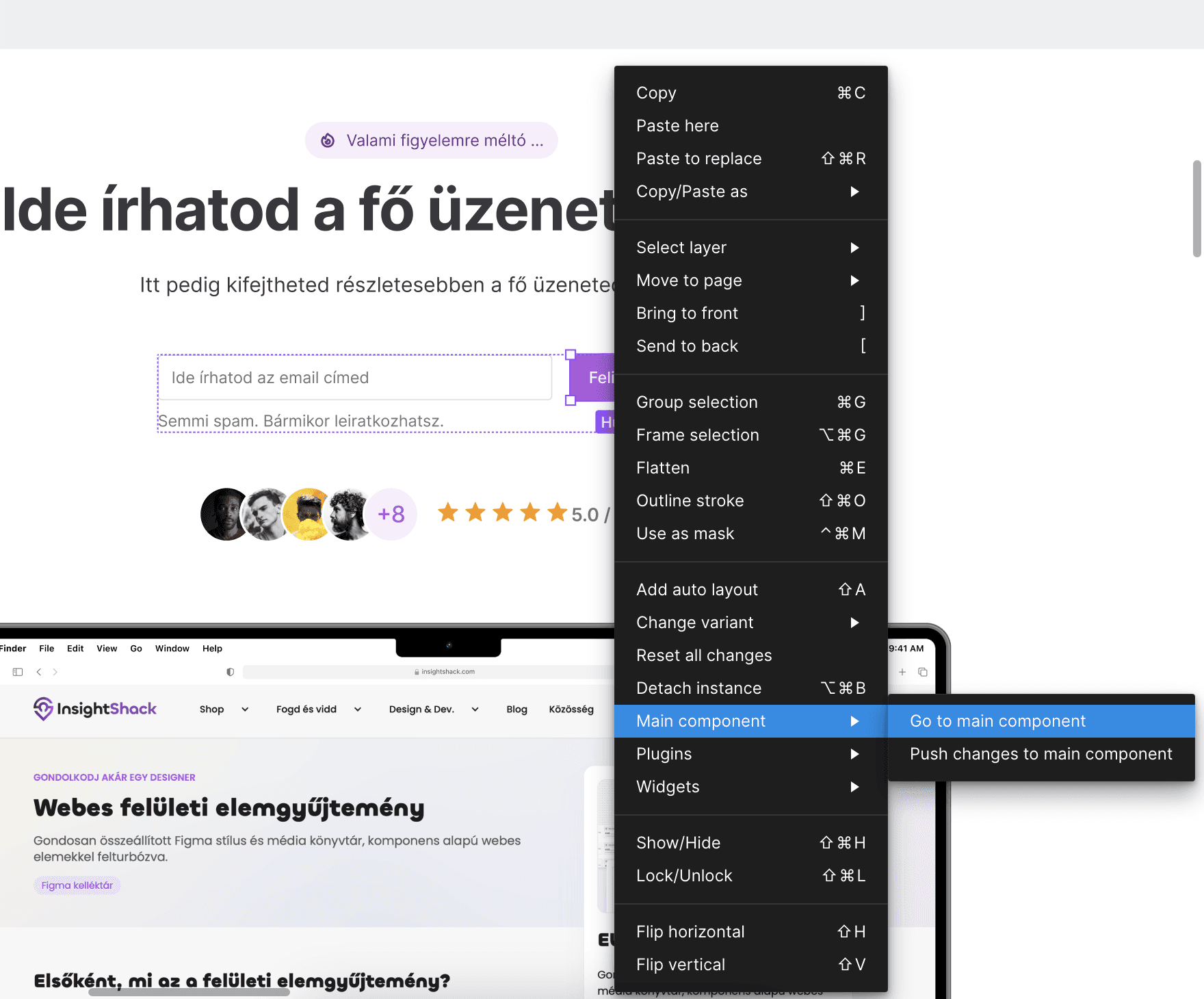
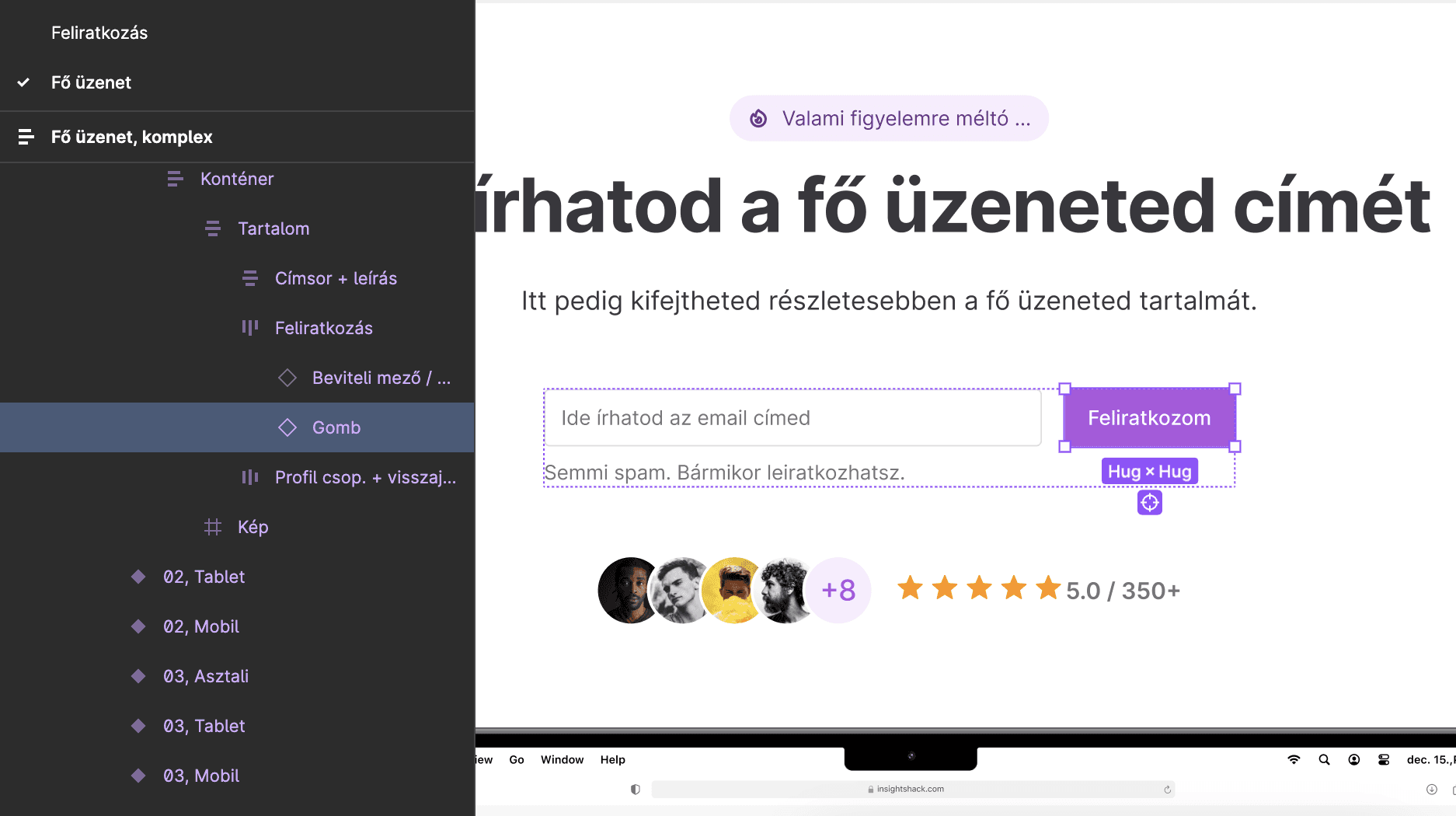
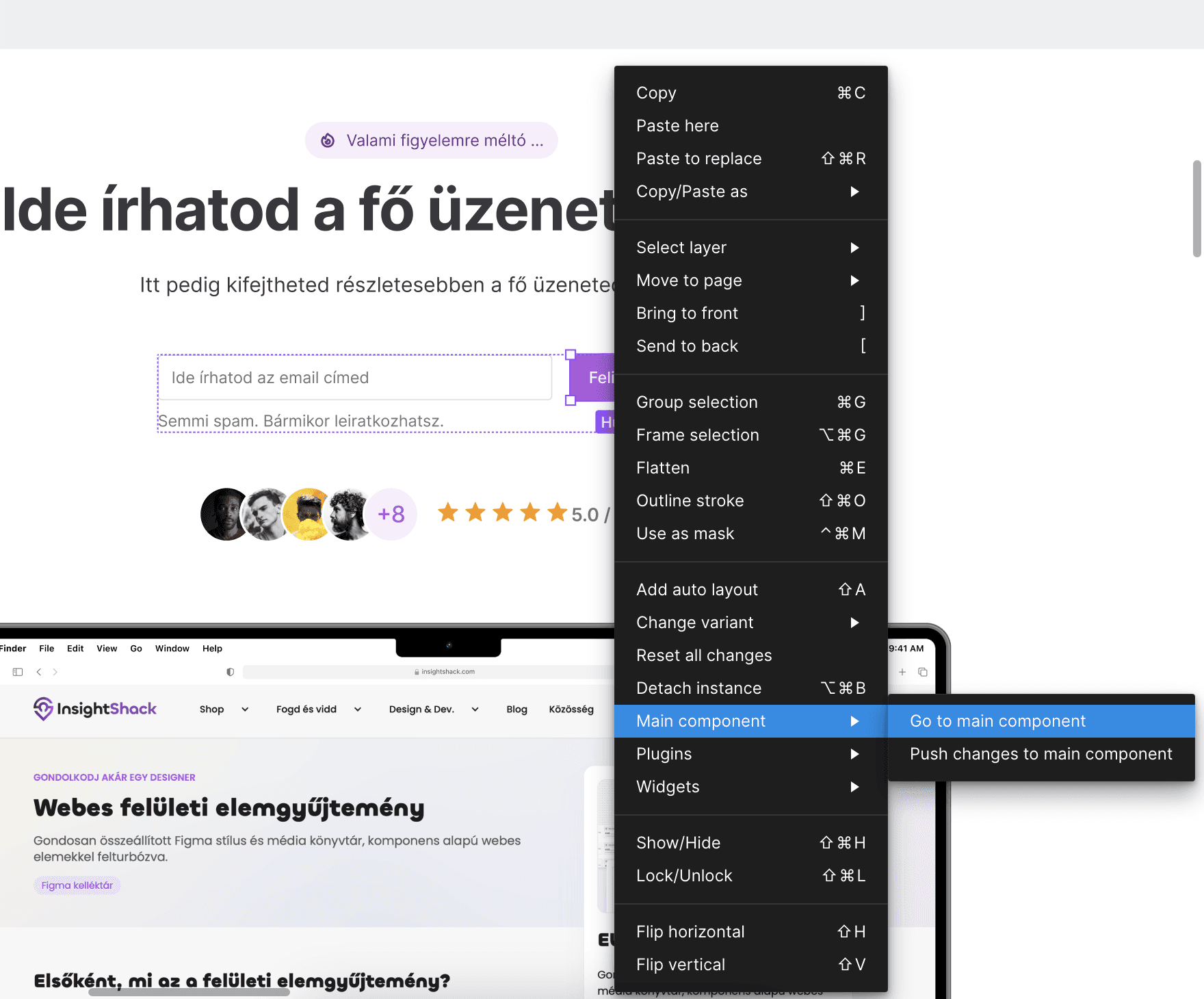
Atomok szintjén épített rendszer, hogy ne érjen meglepetés
Hányszor fordult már elő veled, hogy utólag módosítanod kellett az eltartásokon, újabb felületi elem változatokat kért az ügyfeled vagy egész egyszerűen le kellett cserélned a brand elsődleges színét?
Spórolj időt magadnak
Egészítsd ki a stíluskészletet, illeszd be a projekt egyedi vizuális elemeit, válassz egy szekciót, illeszd az oldaltervbe és írd meg hozzá a szöveget. Igen, a webes tervezés lehet ennyire gyors is.

Tervezz weboldalakat rövidebb idő leforgása alatt
Egészítsd ki a stíluskészletet, illeszd be a projekt egyedi vizuális elemeit, válassz egy szekciót, illeszd az oldaltervbe és írd meg hozzá a szöveget. Igen, a webes tervezés lehet ennyire gyors is.

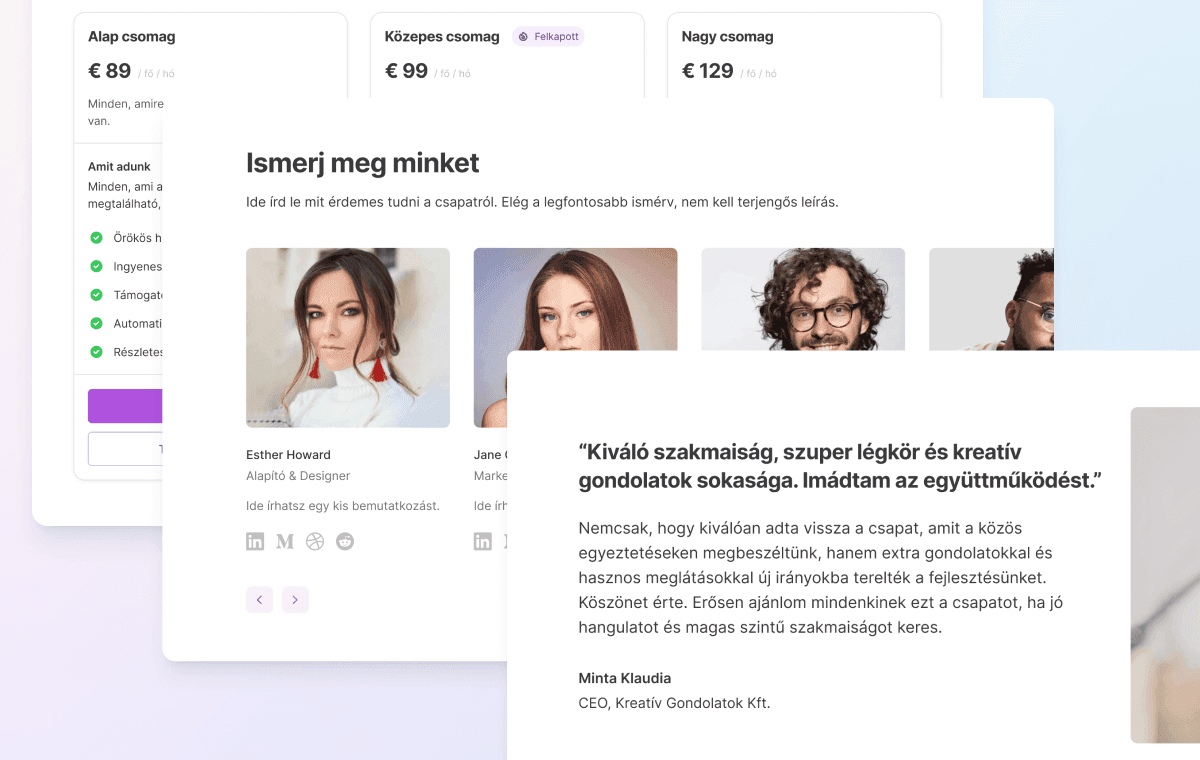
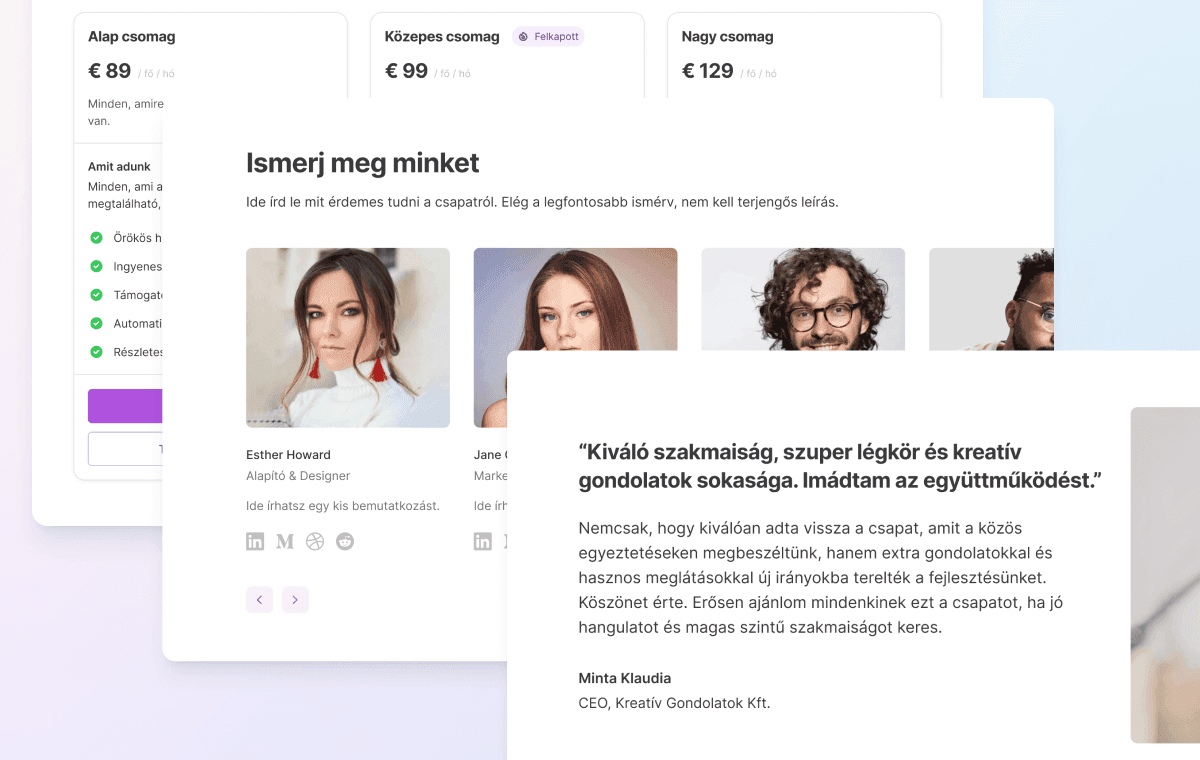
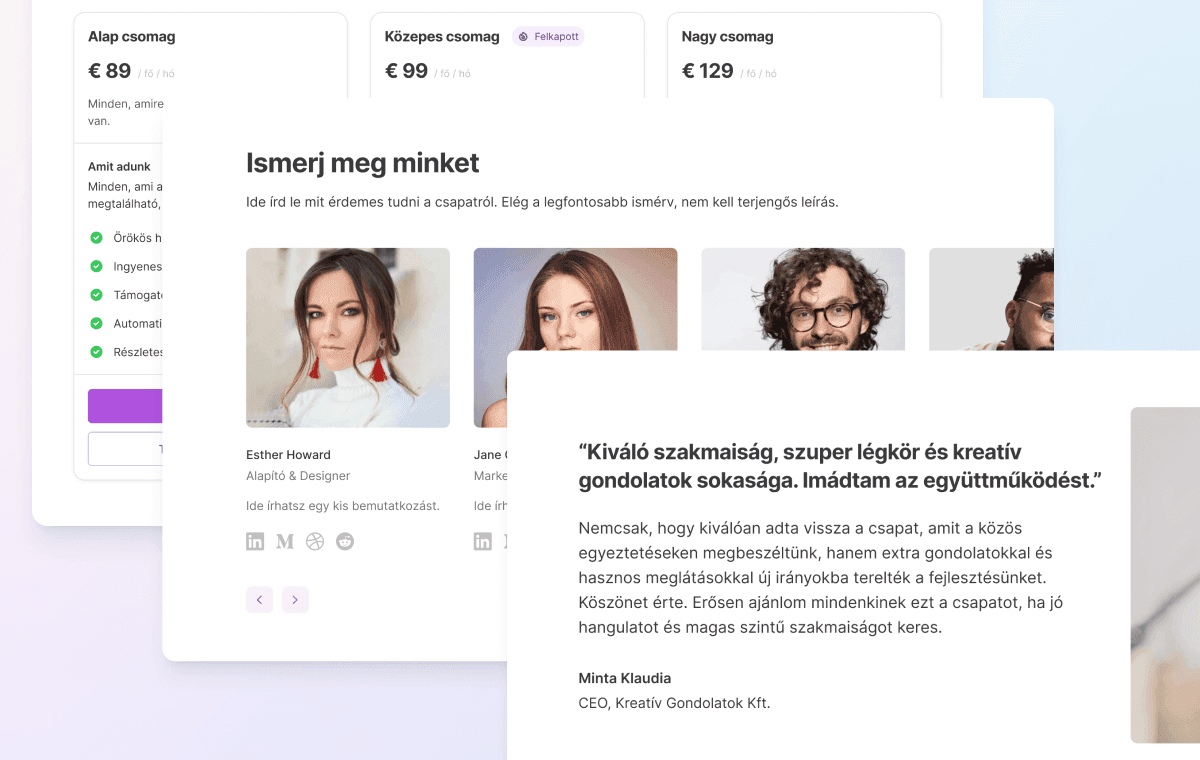
Hasznos elemek a zsebedben
Észrevetted már, hogy ugyanazokat a felületi elemeket építed újra és újra? A Webes felületi sablon készlet minden elemet tartalmaz, így te megspórolhatod a “favágó munkát” és a kimagasló ügyfélélményre koncentrálhatsz.

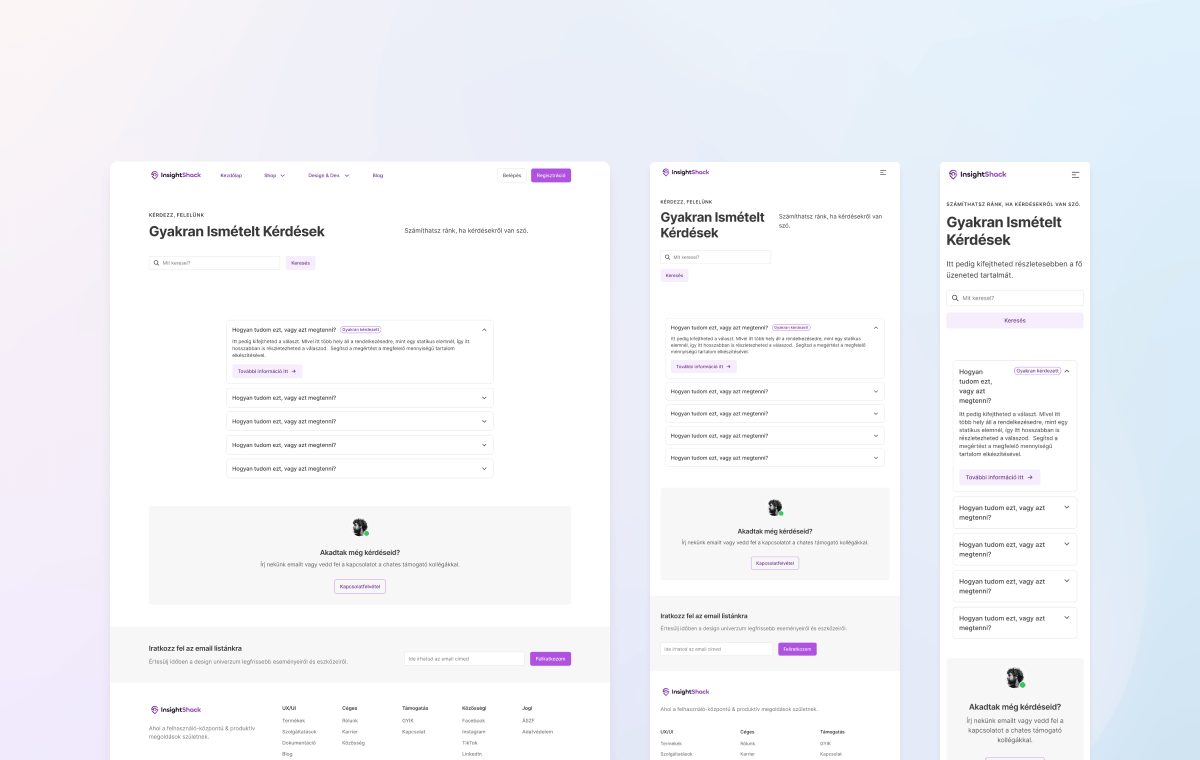
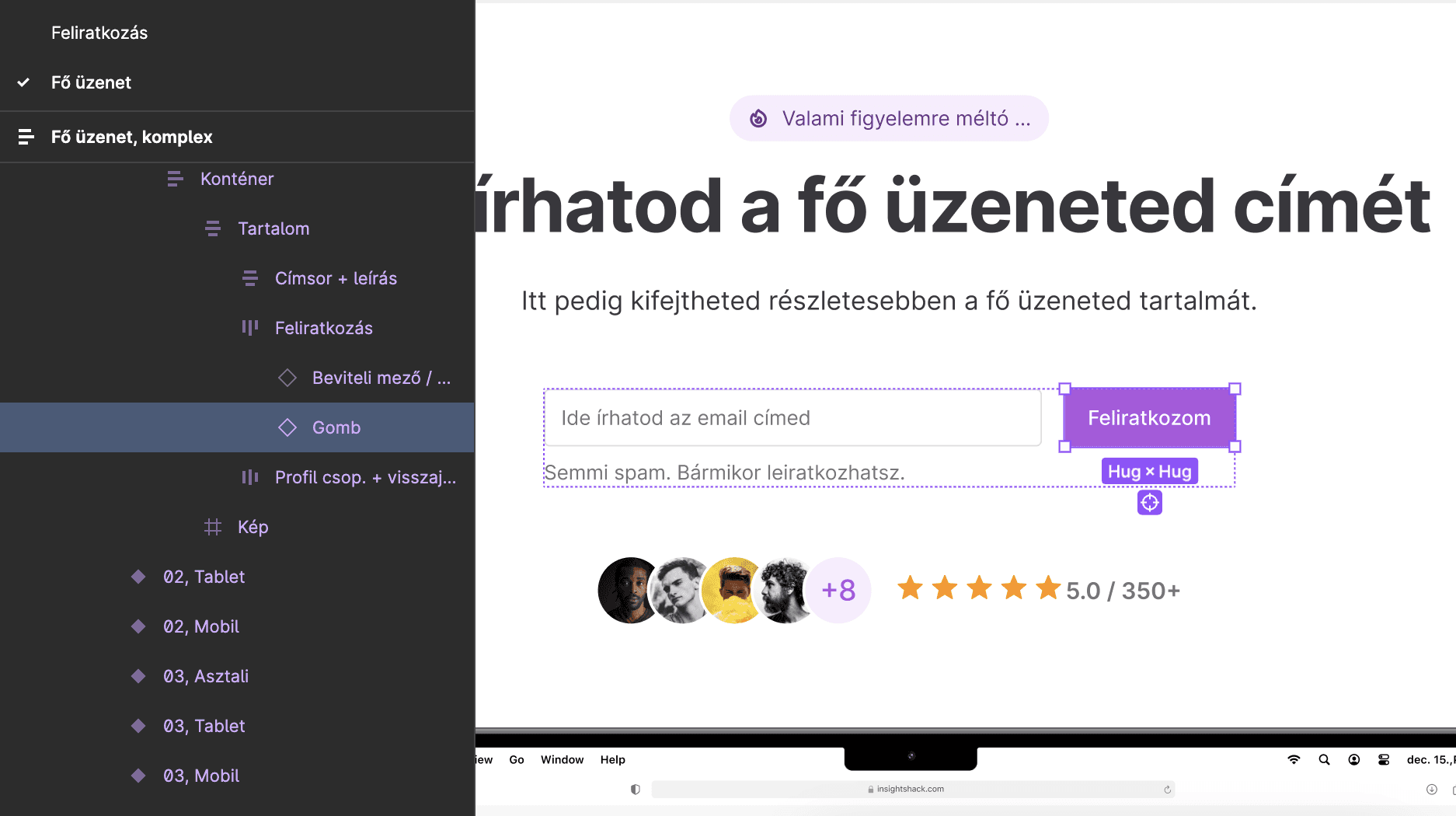
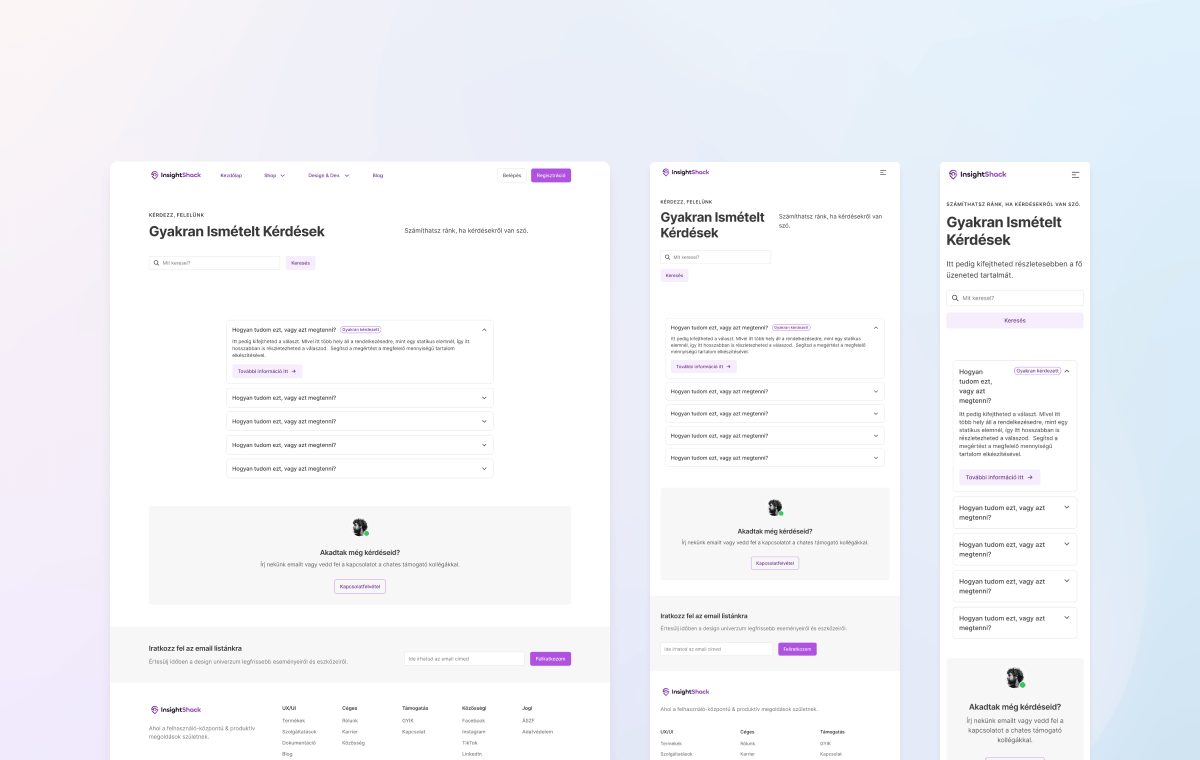
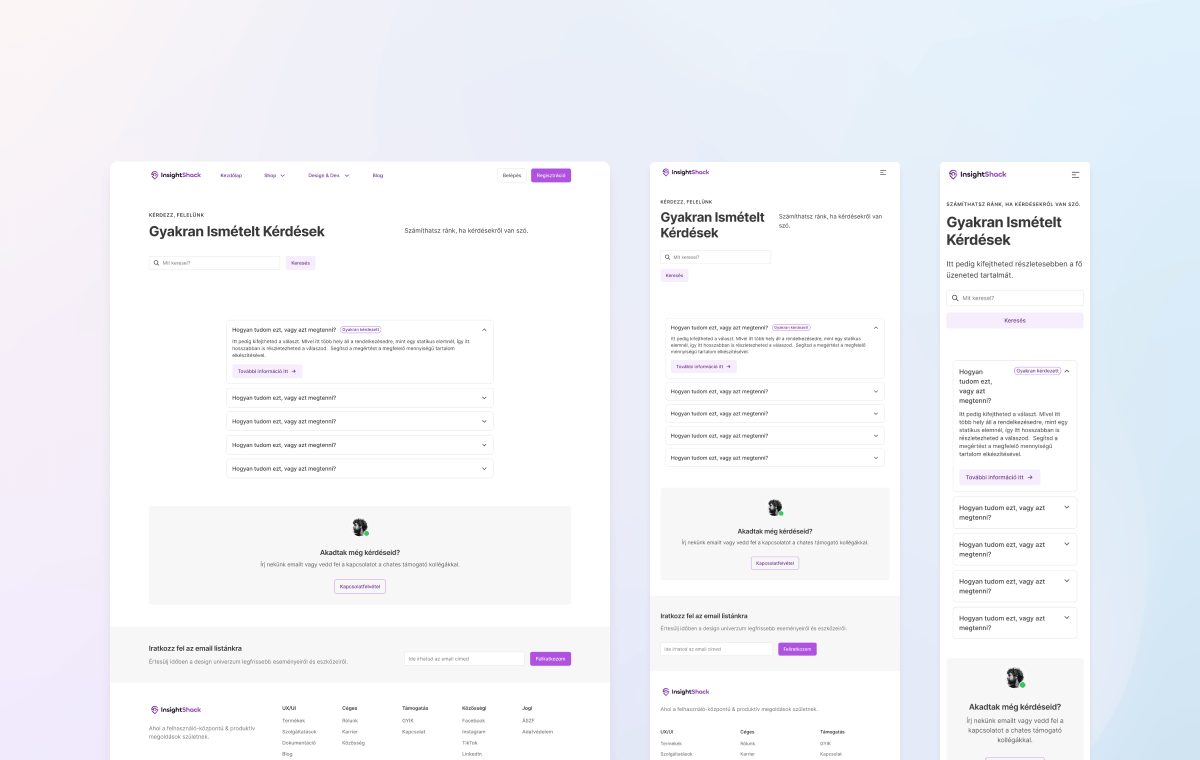
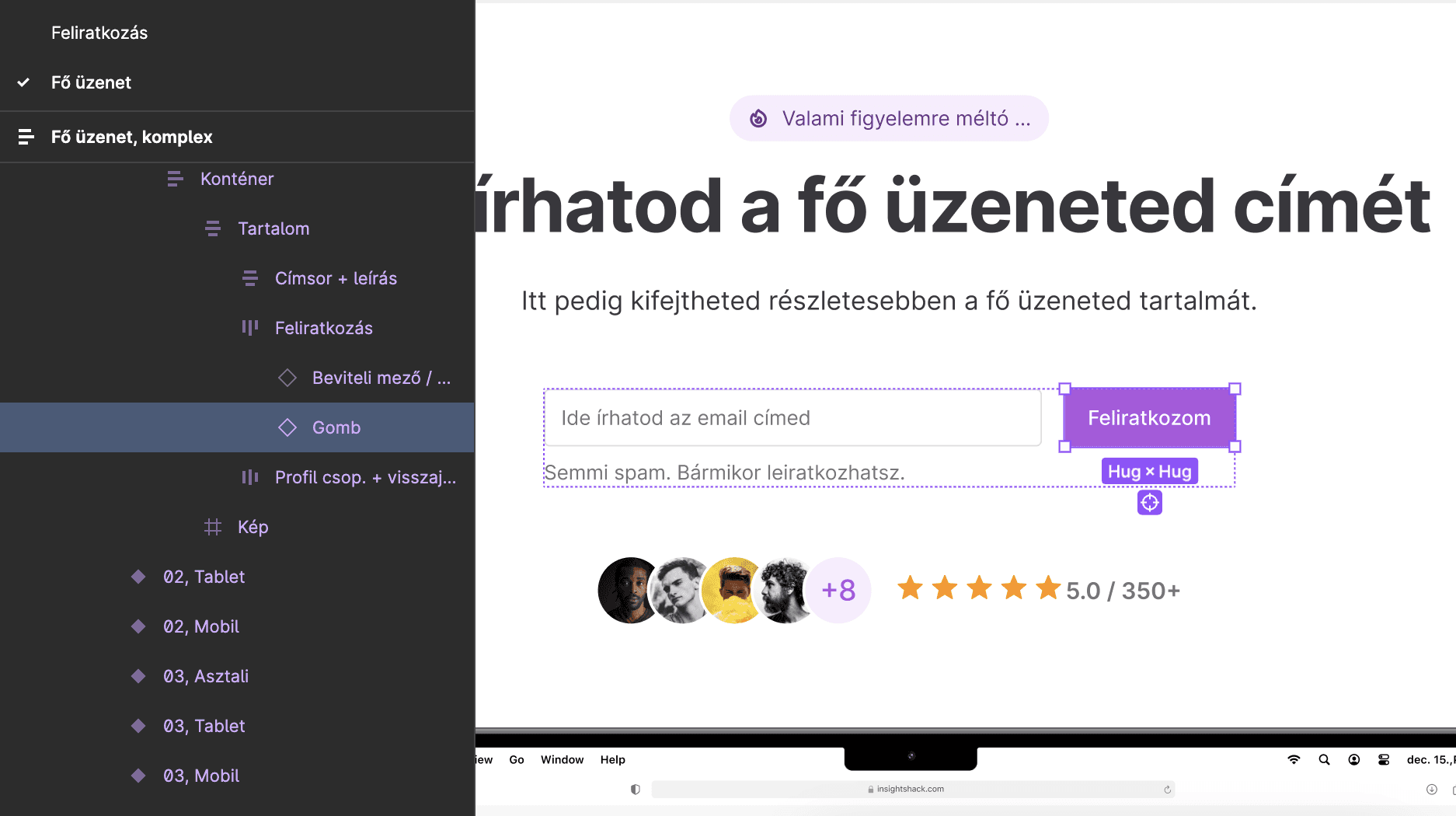
Reszponzív
Használatra kész asztali, tablet és mobil nézetben összeállított szekciók. Automatikus elrendezésre (auto layout) épített felületi elemek a könnyed és profi munkához.

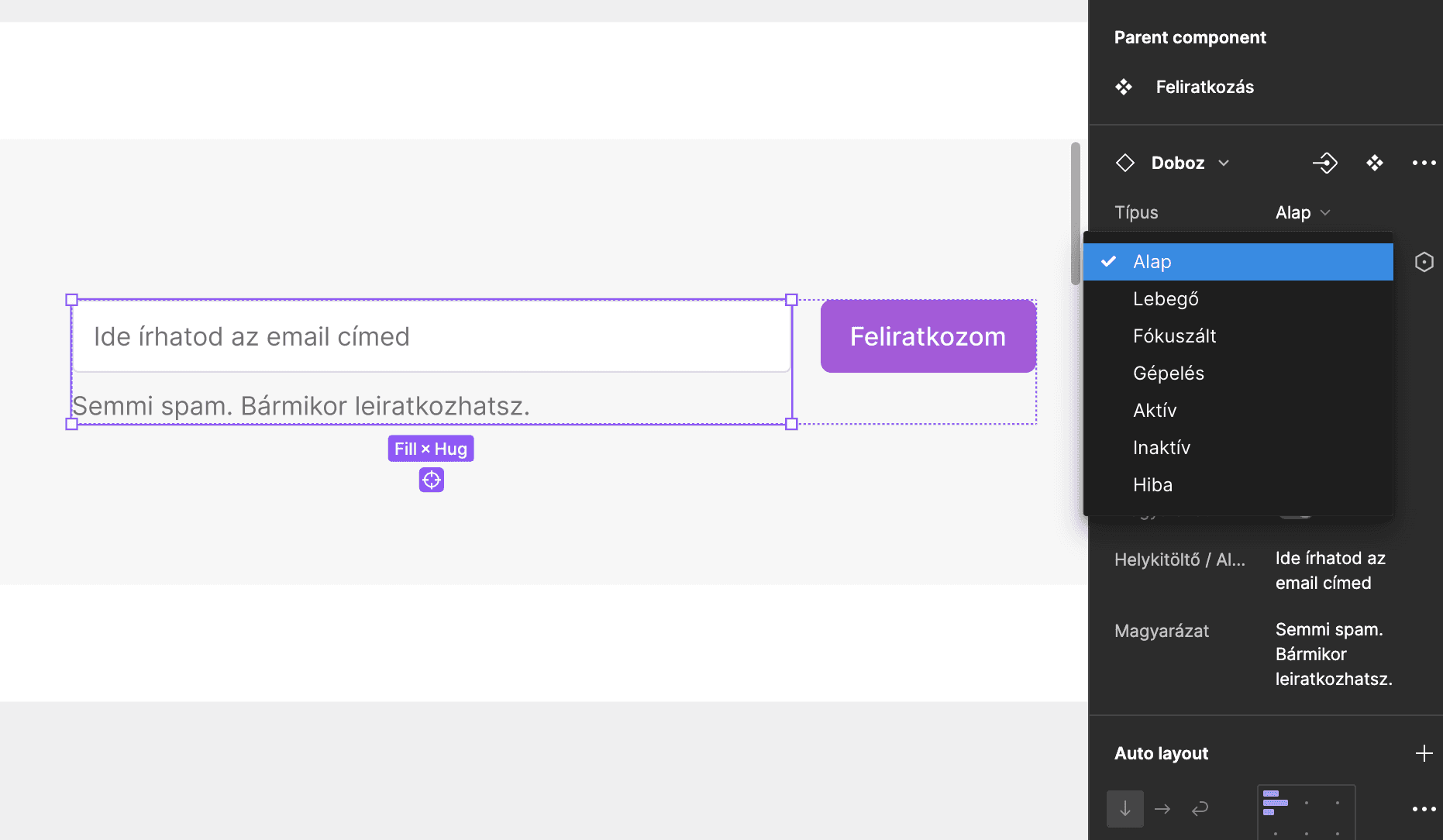
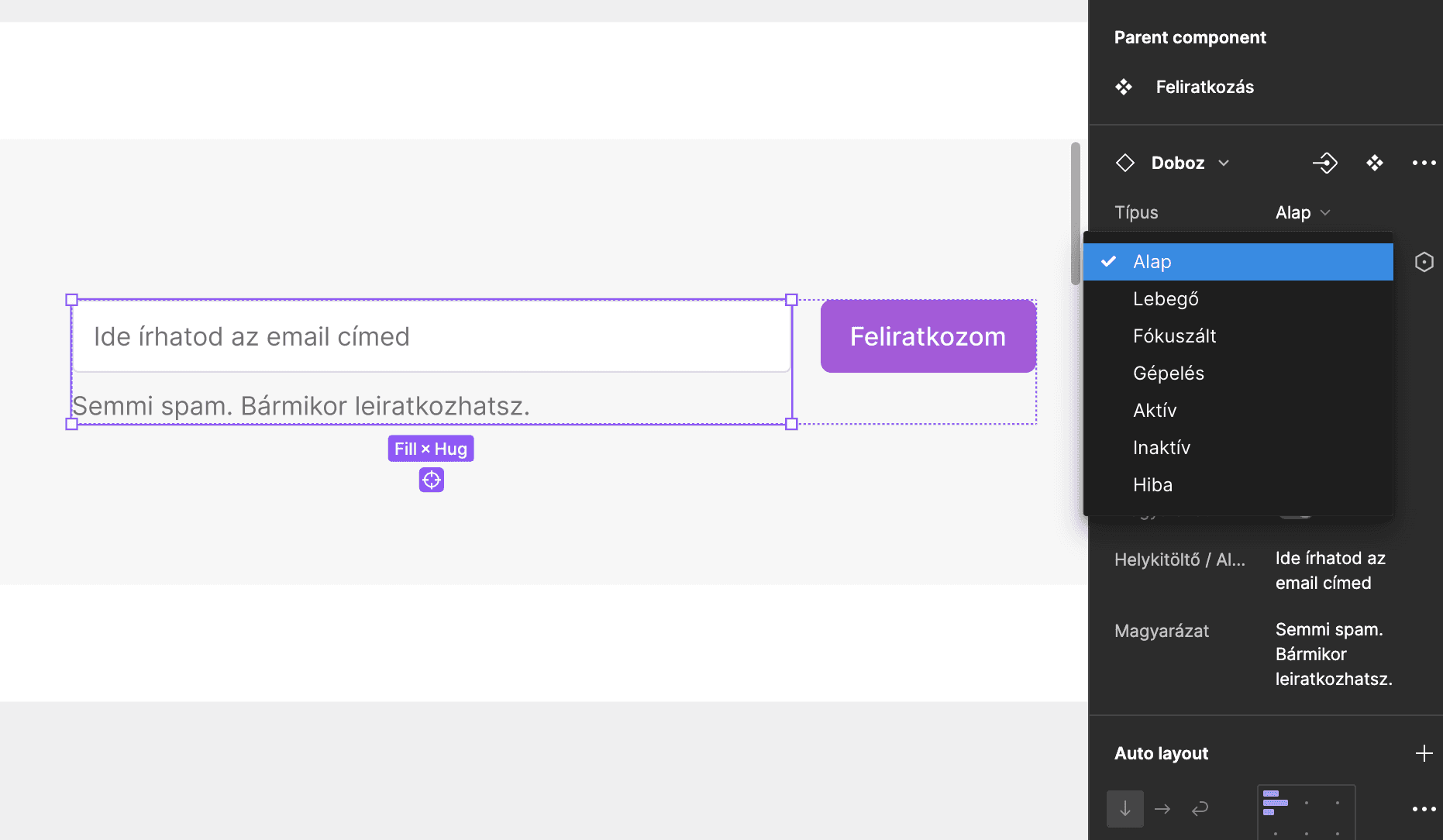
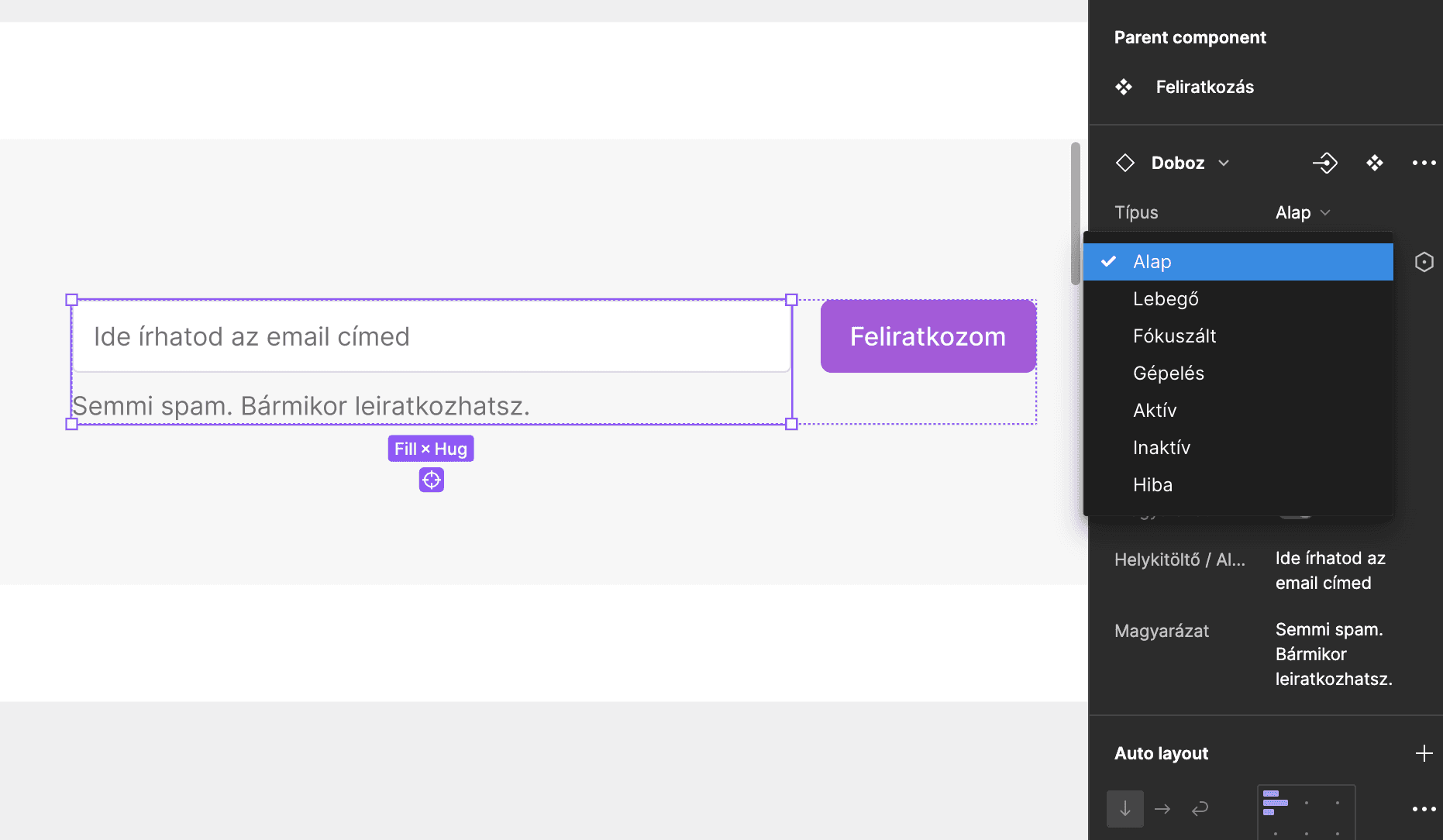
Minden állapotra felkészített
Alap, lebegő, kattintott, fókuszált, inkatív. Népszerű felületi elem állapotok, melyek nélkül nem tekinthető késznek egy webes projekt sem. Nem kell keresgélned a neten utánuk, a fájlban található elemek esetén definiálásra kerültek a fenti állapotok.

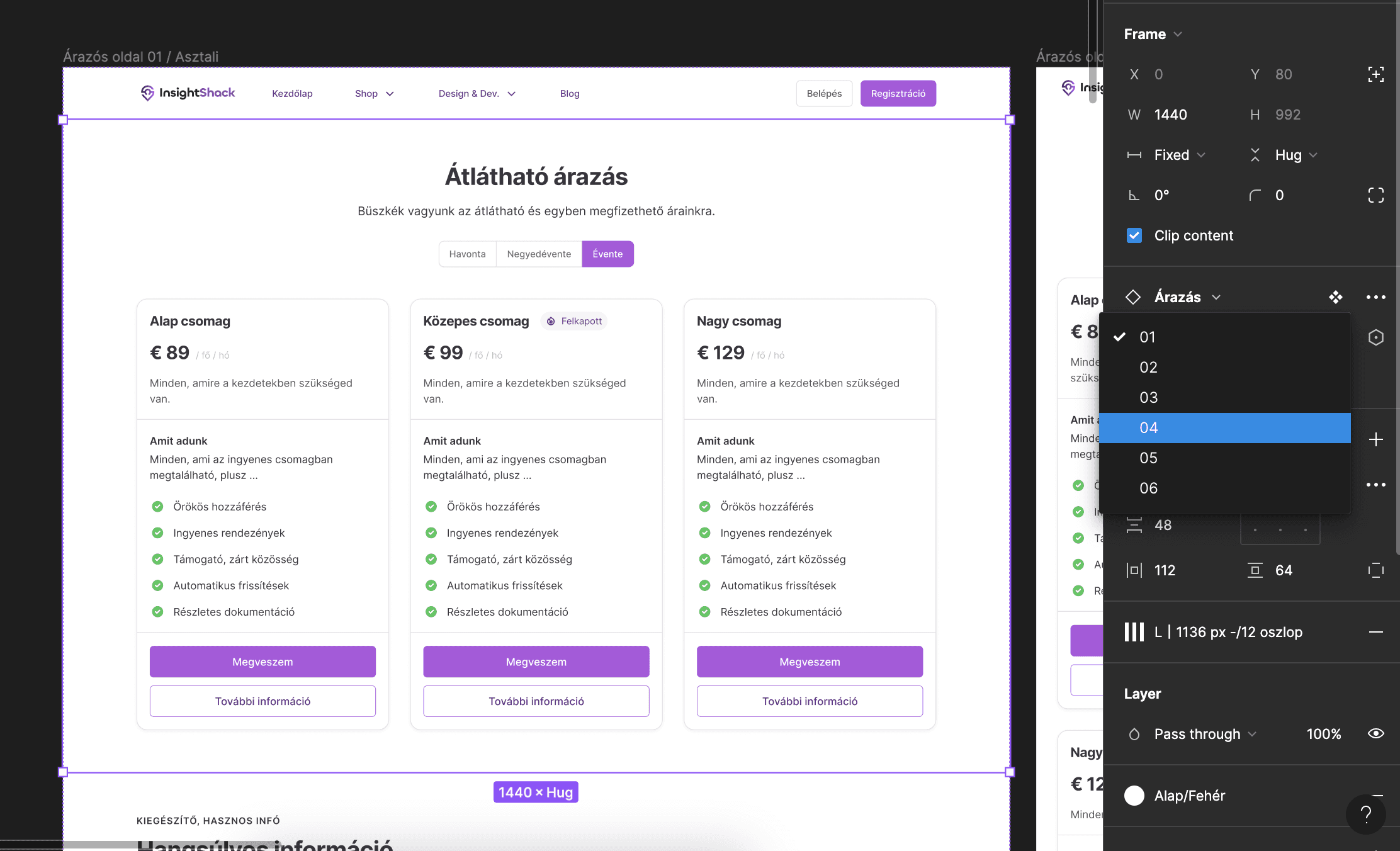
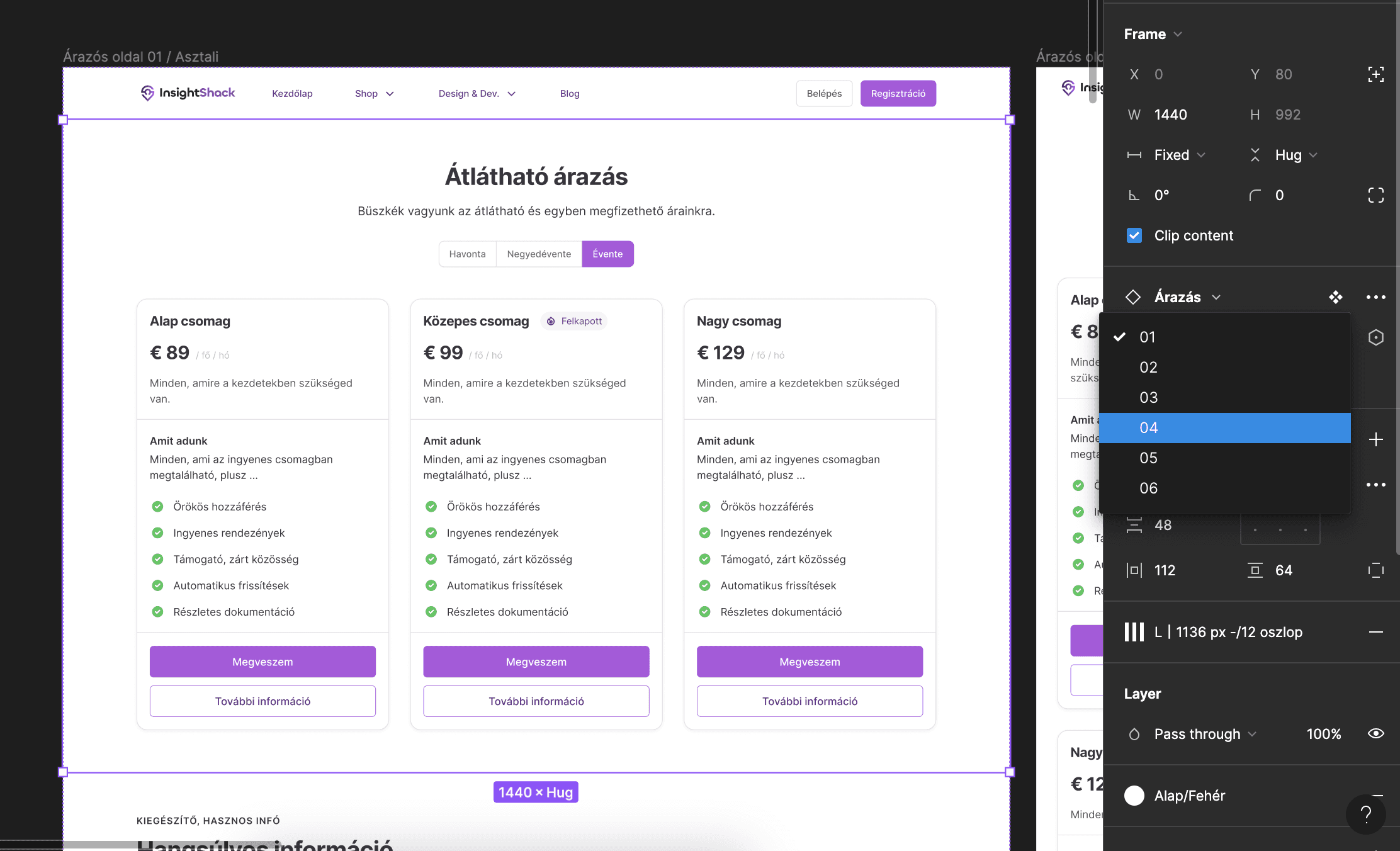
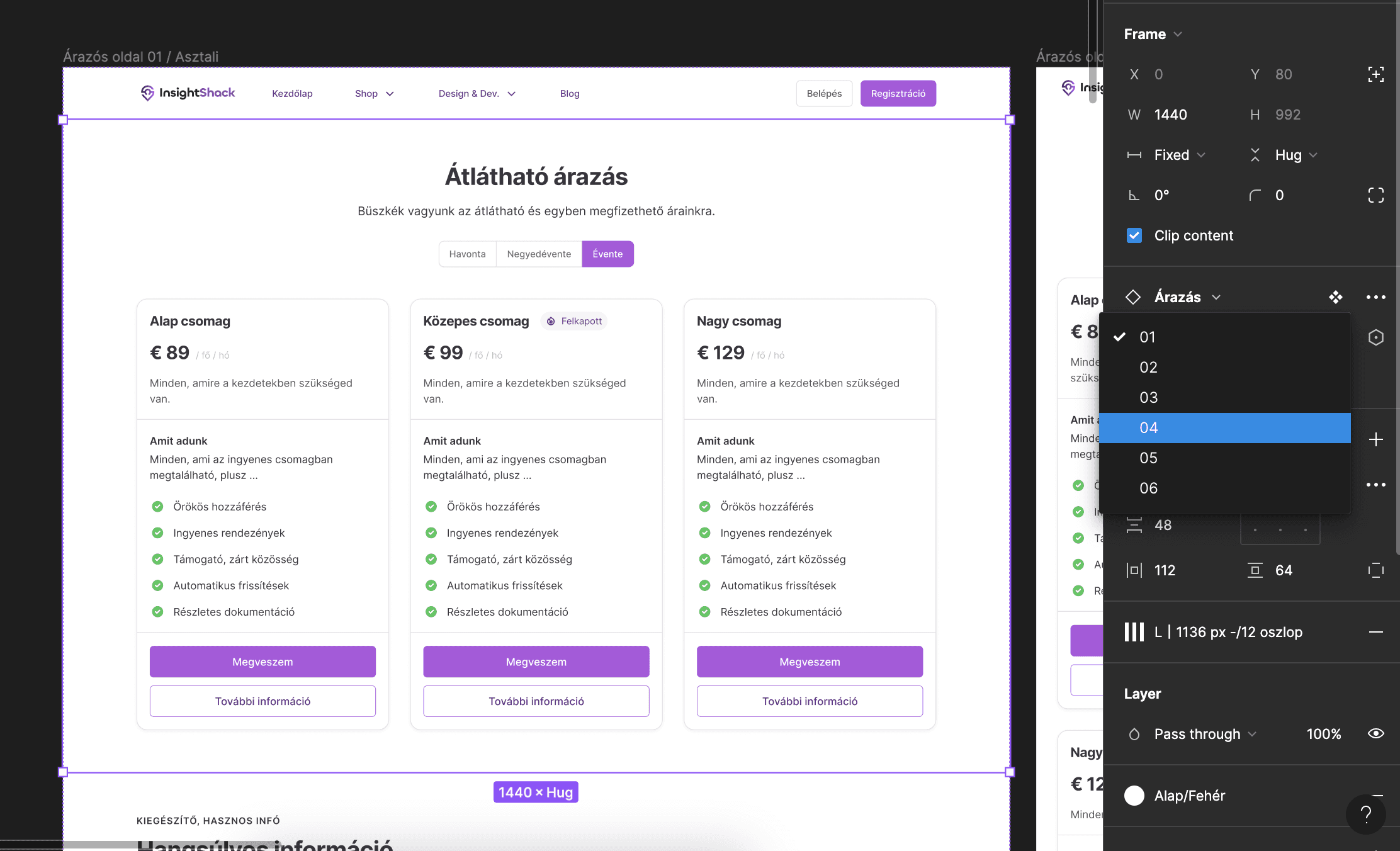
Projektre szabható
Néhány kattintással módosítható szöveg- és színstílus, rácsszerkezet, stílushatás és grafikai elem.

Spórolj időt magadnak
Egészítsd ki a stíluskészletet, illeszd be a projekt egyedi vizuális elemeit, válassz egy szekciót, illeszd az oldaltervbe és írd meg hozzá a szöveget. Igen, a webes tervezés lehet ennyire gyors is.

Tervezz weboldalakat rövidebb idő leforgása alatt
Egészítsd ki a stíluskészletet, illeszd be a projekt egyedi vizuális elemeit, válassz egy szekciót, illeszd az oldaltervbe és írd meg hozzá a szöveget. Igen, a webes tervezés lehet ennyire gyors is.

Hasznos elemek a zsebedben
Észrevetted már, hogy ugyanazokat a felületi elemeket építed újra és újra? A Webes felületi sablon készlet minden elemet tartalmaz, így te megspórolhatod a “favágó munkát” és a kimagasló ügyfélélményre koncentrálhatsz.

Reszponzív
Használatra kész asztali, tablet és mobil nézetben összeállított szekciók. Automatikus elrendezésre (auto layout) épített felületi elemek a könnyed és profi munkához.

Minden állapotra felkészített
Alap, lebegő, kattintott, fókuszált, inkatív. Népszerű felületi elem állapotok, melyek nélkül nem tekinthető késznek egy webes projekt sem. Nem kell keresgélned a neten utánuk, a fájlban található elemek esetén definiálásra kerültek a fenti állapotok.

Projektre szabható
Néhány kattintással módosítható szöveg- és színstílus, rácsszerkezet, stílushatás és grafikai elem.

Spórolj időt magadnak
Egészítsd ki a stíluskészletet, illeszd be a projekt egyedi vizuális elemeit, válassz egy szekciót, illeszd az oldaltervbe és írd meg hozzá a szöveget. Igen, a webes tervezés lehet ennyire gyors is.

Tervezz weboldalakat rövidebb idő leforgása alatt
Egészítsd ki a stíluskészletet, illeszd be a projekt egyedi vizuális elemeit, válassz egy szekciót, illeszd az oldaltervbe és írd meg hozzá a szöveget. Igen, a webes tervezés lehet ennyire gyors is.

Hasznos elemek a zsebedben
Észrevetted már, hogy ugyanazokat a felületi elemeket építed újra és újra? A Webes felületi sablon készlet minden elemet tartalmaz, így te megspórolhatod a “favágó munkát” és a kimagasló ügyfélélményre koncentrálhatsz.

Reszponzív
Használatra kész asztali, tablet és mobil nézetben összeállított szekciók. Automatikus elrendezésre (auto layout) épített felületi elemek a könnyed és profi munkához.

Minden állapotra felkészített
Alap, lebegő, kattintott, fókuszált, inkatív. Népszerű felületi elem állapotok, melyek nélkül nem tekinthető késznek egy webes projekt sem. Nem kell keresgélned a neten utánuk, a fájlban található elemek esetén definiálásra kerültek a fenti állapotok.

Projektre szabható
Néhány kattintással módosítható szöveg- és színstílus, rácsszerkezet, stílushatás és grafikai elem.

Egyszerűség és nagyszerűség egyetlen csomagban
Tapasztald meg a webes felületek új dimenzióját egyetlen, minden igényt kielégítő csomaggal! Könnyen használható és azonnal alkalmazható megoldásaimmal időt és energiát takaríthatsz meg.
Webes felületi sablonkészlet
Stílus, média, elem és szekció könyvtár. Egy komplett tervezői rendszer, mely kifejezetten a Figma alkalmazáshoz készült. Szekciók, oldalak, komponensek és grafikai elemek.
480+ stílus
290+ komponens
900+ grafikai elem
300+ szekció
55+ oldal minta
Korlátlan használat
Elérhető a(z)
Hub
tagok számára. Csatlakozz hozzánk te is!
Webes felületi sablonkészlet
Stílus, média, elem és szekció könyvtár. Egy komplett tervezői rendszer, mely kifejezetten a Figma alkalmazáshoz készült. Szekciók, oldalak, komponensek és grafikai elemek.
480+ stílus
290+ komponens
900+ grafikai elem
300+ szekció
55+ oldal minta
Korlátlan használat
Elérhető a(z)
Hub
tagok számára. Csatlakozz hozzánk te is!
Webes felületi sablonkészlet
Stílus, média, elem és szekció könyvtár. Egy komplett tervezői rendszer, mely kifejezetten a Figma alkalmazáshoz készült. Szekciók, oldalak, komponensek és grafikai elemek.
480+ stílus
290+ komponens
900+ grafikai elem
300+ szekció
55+ oldal minta
Korlátlan használat
Elérhető a(z)
Hub
tagok számára. Csatlakozz hozzánk te is!
Ne csak nézd, ahogy mások építkeznek. Gyűjtsd be te is azokat a pillanatokat, melyek segítenek tisztábban látni és bátrabban lépni.
InsightShack. Minden jog fenntartva. © 2025
Ne csak nézd, ahogy mások építkeznek. Gyűjtsd be te is azokat a pillanatokat, melyek segítenek tisztábban látni és bátrabban lépni.
InsightShack. Minden jog fenntartva. © 2025
Ne csak nézd, ahogy mások építkeznek. Gyűjtsd be te is azokat a pillanatokat, melyek segítenek tisztábban látni és bátrabban lépni.
InsightShack. Minden jog fenntartva. © 2025